Integration of Adobe I/O Runtime With AEM
What is Adobe I/O Runtime?
Adobe I/O Runtime is like a magic wand for developers. It’s a serverless computing platform, meaning developers can focus solely on writing code without worrying about managing servers or infrastructure. Think of it as a virtual playground where your code runs, triggered by specific events or actions.
Use Case in AEM
Suppose we’re building a dynamic website with AEM that relies heavily on external data from various APIs. Instead of embedding API logic directly into your AEM project code, we can leverage Adobe I/O Runtime.
This can be done through simple steps:
- API logic is written in Adobe I/O Runtime code, typically in JavaScript.
- Through AEM code we can make requests to these APIs.
- When an API request is received, Adobe I/O Runtime executes the corresponding actions, retrieves the data, and sends it back to your AEM application.
Why does Adobe I/O Runtime Matter in AEM?
In simple terms, Adobe I/O Runtime makes AEM more powerful. Here’s how:
- No Servers, No Hassle: With Adobe I/O Runtime, we don’t need to set up or maintain servers. We can write code, and deploy it, and Adobe takes care of the rest. Less time spent on infrastructure means more time building dynamic features. Example: We need to integrate a weather API into the AEM website. Instead of managing a dedicated server to handle API calls, we can write a function in Adobe I/O Runtime that fetches data from the API whenever a user visits the weather page.
- React to Events: AEM generates events such as content updates, form submissions, or user interactions. Adobe I/O Runtime lets create functions that automatically respond to these events. Example: When a new blog post is published in AEM, Adobe I/O Runtime can automatically trigger a function that sends notifications via email or pushes updates to social media.
- Cost-Efficient Scaling: With traditional servers, you’re paying for uptime even when your services aren’t being used. Adobe I/O Runtime charges you only for the resources used when your functions run. Example: During a product launch, traffic spikes can lead to high server costs. With Adobe I/O Runtime, the function scales automatically to handle the surge, but you only pay for the requests processed, not idle server time.
- Easy Integration: Adobe I/O Runtime integrates smoothly with AEM and other Adobe services, as well as third-party APIs and tools. Example: We need to integrate with an external CRM. Instead of embedding the logic in AEM, we use Adobe I/O Runtime to create an API that handles communication with the CRM, keeping the AEM project clean.
How Adobe I/O Runtime Works: A Step-by-Step Breakdown
Adobe I/O Runtime operates based on an event-driven architecture. Here’s how its components work together:
1. Actions
These are the core pieces of code that perform specific tasks when triggered by an event.
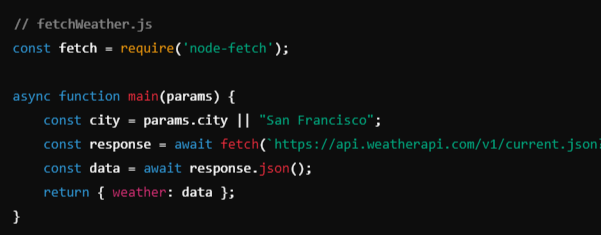
Example: Suppose we’re building a weather application. In the action folder of the project, we create a JavaScript file (fetchWeather.js) that contains the logic to call an external weather API and return the result. Every time a user checks the weather, this action is executed.

Action
2. Events
Events are specific occurrences in AEM or external systems that trigger actions.
Example: An event could be a new form submission on your website. When a user submits a contact form, Adobe I/O Runtime triggers an action to send a confirmation email using an email service API.
3. Triggers
Triggers define the conditions under which actions should be executed.
Example: We can define a trigger that executes the fetchWeather action every time a user enters a city in the search bar.
4. Rules
Rules allow you to set conditions on when a trigger should fire.
Example: We could set a rule where the fetchWeather action is only triggered if the user enters a valid city name, ensuring that invalid inputs don’t waste resources.
5. Sequences
Sequences are useful when multiple actions need to be executed in a specific order.
Example: First, the user enters a city name. The fetchWeather action fetches weather data, then another action stores the data in AEM for analytics purposes, all in sequence.
6. Compositions
Compositions allow you to bundle multiple actions into one reusable unit.
Example: We have a sequence that fetches data from two different APIs (weather and location data) and combines the results into one response. By creating a composition, we can reuse this setup in various parts of the project.
7. Packages
Packages are containers that bundle actions, triggers, rules, sequences, and compositions together for easy deployment.
Example: We create a package called WeatherPackage that includes all the necessary actions, triggers, and rules for fetching and displaying weather data across multiple pages.
Understanding the Manifest File
A critical aspect of working with Adobe I/O Runtime is the manifest file. The manifest file defines how actions, triggers, rules, sequences, and packages are configured and deployed to Adobe I/O Runtime.
The manifest file is usually a YAML file that specifies the structure and settings for your project, ensuring everything is organized and ready for deployment. It acts as a blueprint that describes the relationships between different components and how they are triggered or executed.
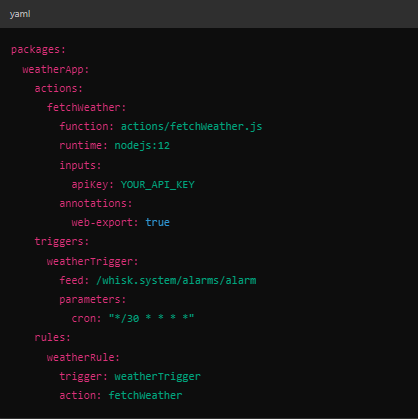
Here’s a simple example of a manifest file:

Manifest
Key Components in the Manifest File:
- Packages: The name of the package (weatherApp) that contains actions, triggers, and rules.
- Actions: The action (fetchWeather) defines the logic file (actions/fetchWeather.js) and its runtime environment (Node.js in this case). It also includes input parameters like an API key.
- Triggers: The trigger (weatherTrigger) is set to fire every 30 minutes based on a cron job.
- Rules: The rule (weatherRule) links the trigger to the action so that every time the trigger fires, the fetchWeather action runs.
Conclusion
By integrating Adobe I/O Runtime with AEM, we can create highly dynamic, event-driven applications that are scalable, cost-efficient, and easy to manage. The manifest file further simplifies deployment, ensuring your functions, triggers, and rules are well-organized and consistently deployed. This serverless environment allows you to focus on writing code and building innovative user experiences, without worrying about infrastructure.
References
Adobe I/O Runtime Official Documentation :- Adobe I/O Runtime Docs
OpenWhisk Documentation:- Apache OpenWhisk Docs

