Unveiling the Power of Design Patterns in JavaScript
As JavaScript developers, we’re constantly faced with the challenge of writing code that is not only functional but also maintainable and scalable. Design patterns offer us proven solutions to common problems encountered in software development. The design patterns are backed by a strong community of developers which makes them safe to use. Many developers face the same problems which could be solved by the same solutions, aka, design patterns. In this blog post, we’ll delve into five widely used design patterns in JavaScript, exploring their real-life applications and providing examples to illustrate their effectiveness.
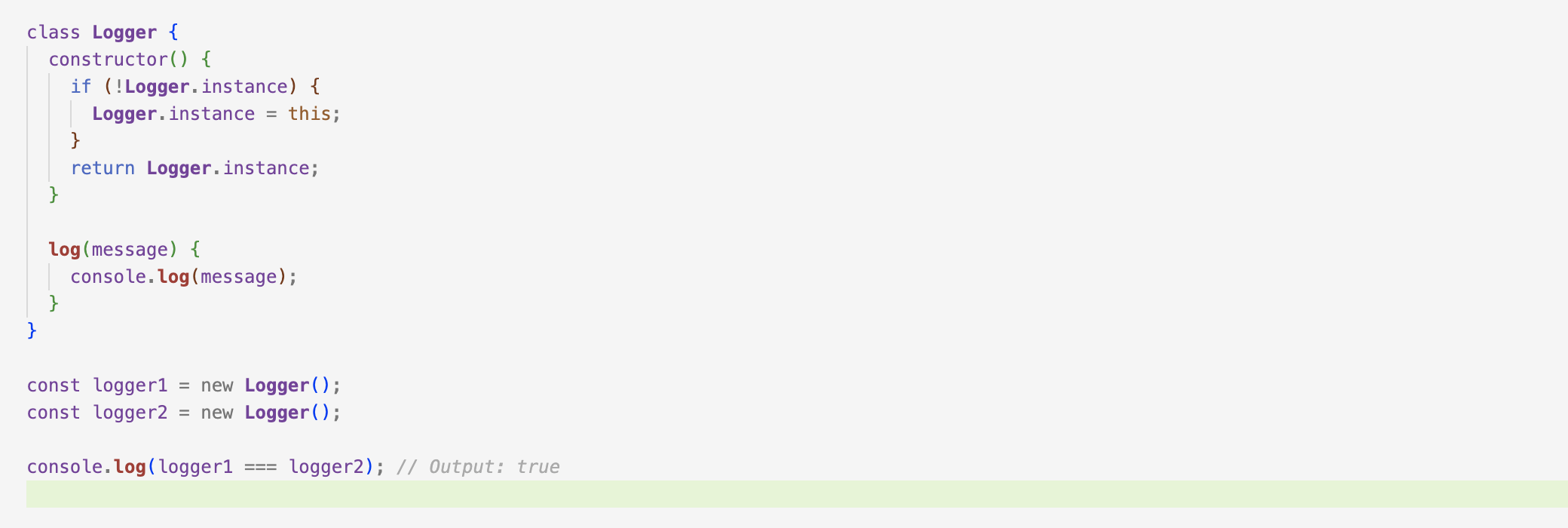
- Singleton Pattern:
The Singleton pattern ensures that a class has only one instance and provides a global point of access to it. This pattern is particularly useful in scenarios where there should be only one instance of a class throughout the application, such as managing a configuration object or a database connection.Use Case: Consider a logging service in a web application. You want to ensure that there is a single logger instance that is accessible across different modules.

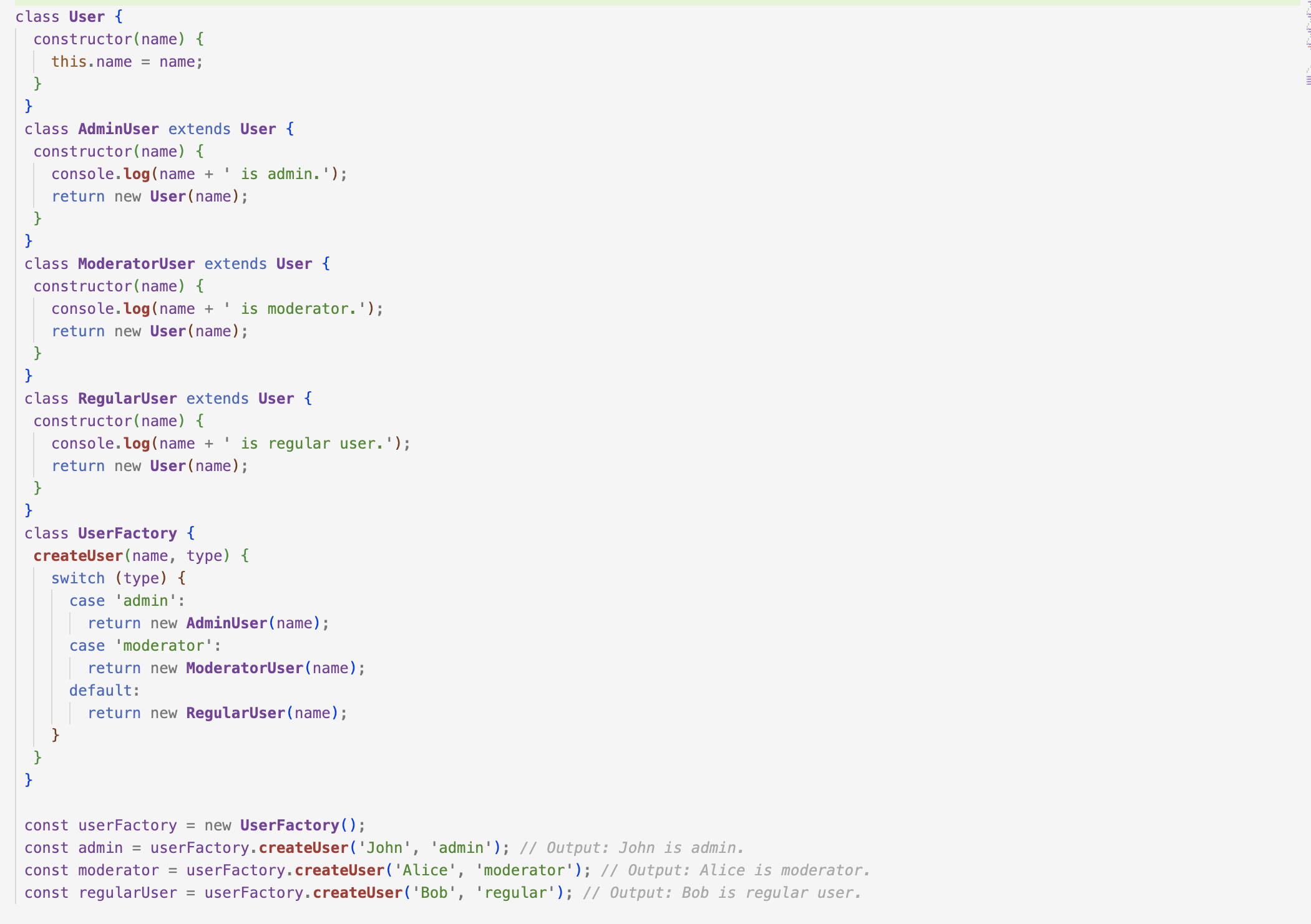
- Factory Pattern:
The Factory pattern is used to create objects without specifying the exact class of object that will be created. It provides a way to delegate the instantiation logic to child classes. This pattern is beneficial when you need to create multiple objects of similar types.Use Case: In a web application, you may need to create different types of users, such as regular users, admins, and moderators. Using the Factory pattern, you can abstract the object creation process and create user instances based on their roles.

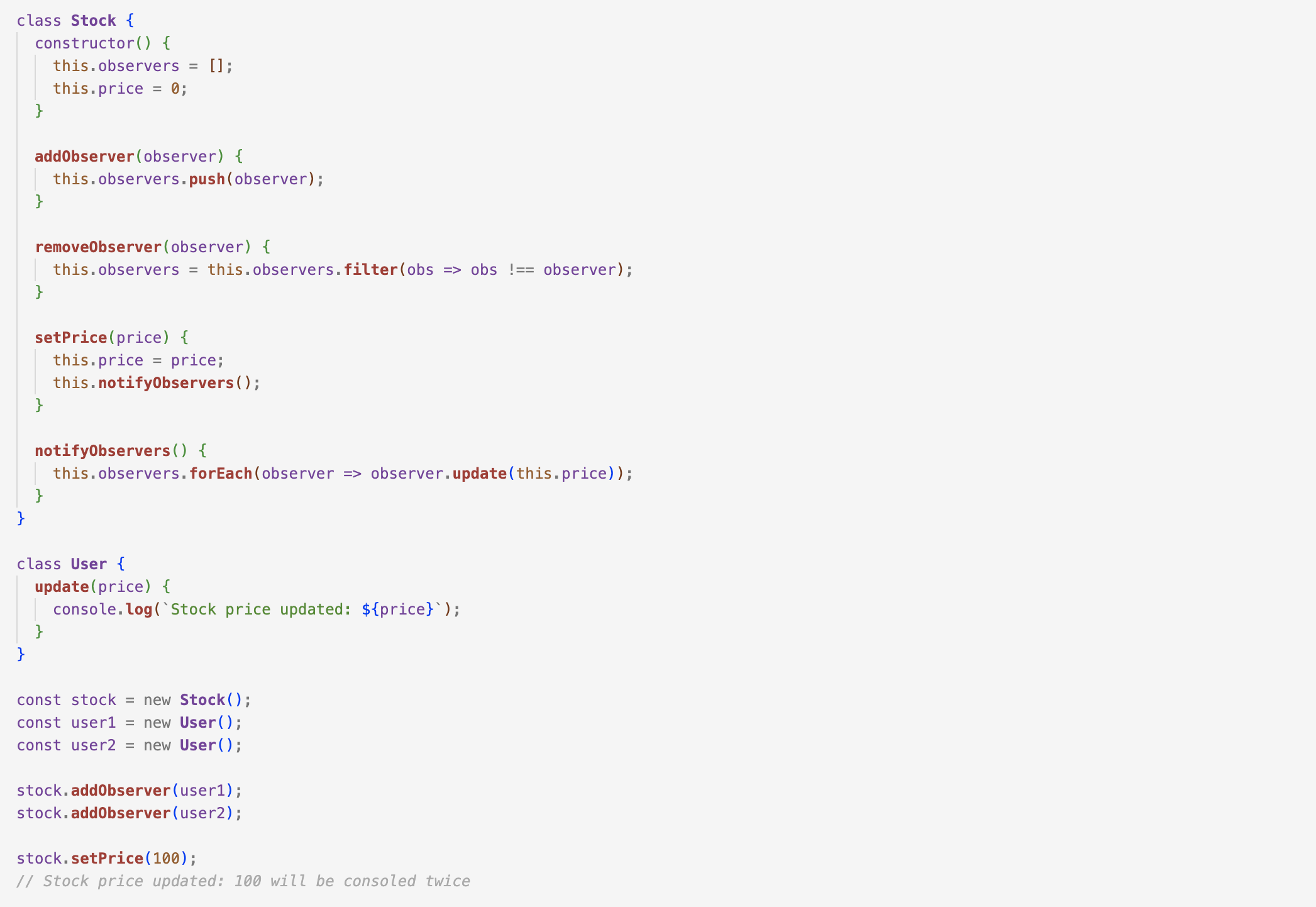
- Observer Pattern:
The Observer pattern is a behavioral design pattern where an object (known as the subject) maintains a list of its dependents (observers) and notifies them of any state changes. This pattern is commonly used in event handling systems, where multiple objects need to be notified of changes in the application state.
Use Case: Consider a stock trading application where multiple users are interested in updates to stock prices. Whenever the price of a stock changes, all subscribed users should be notified.

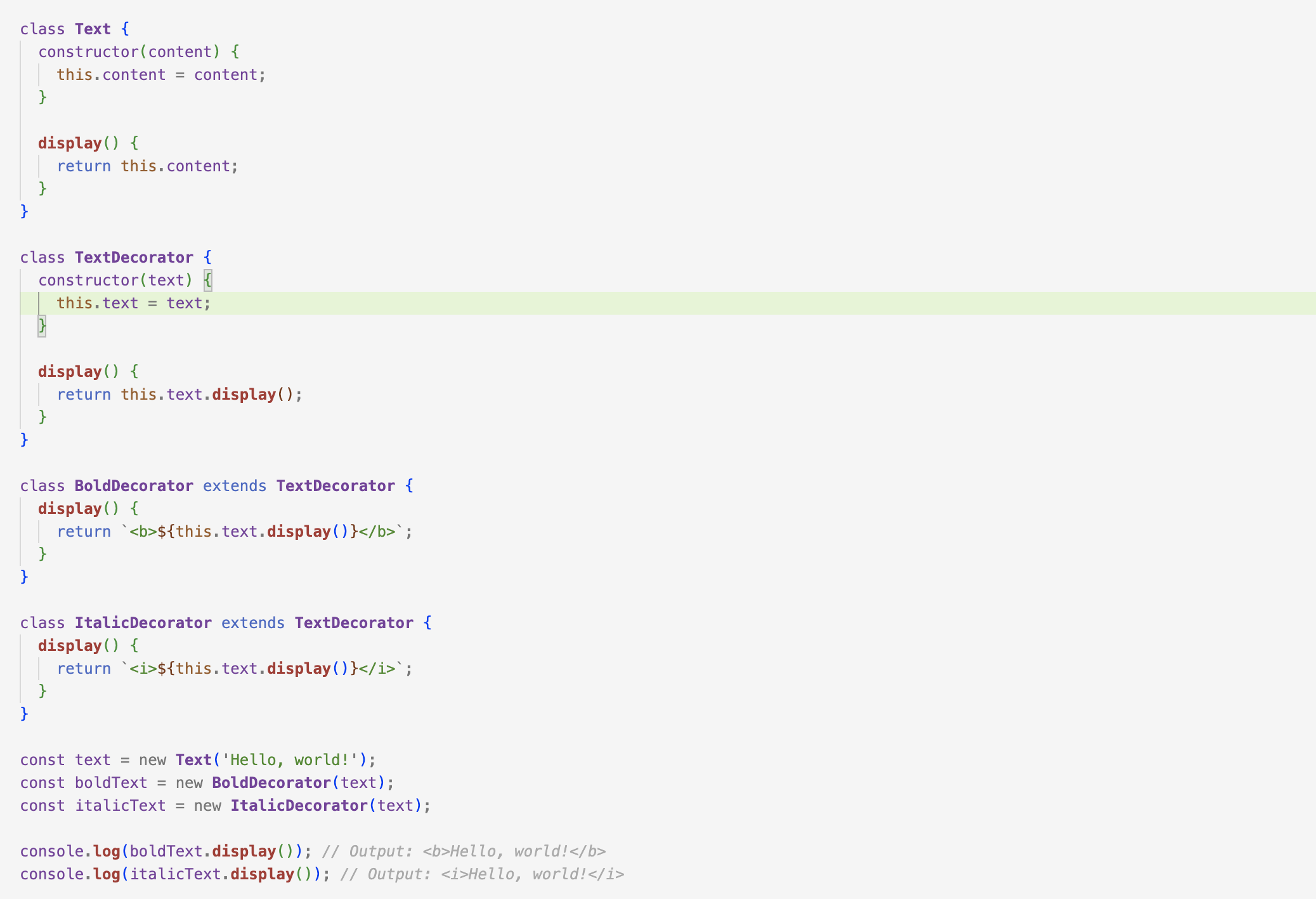
- Decorator Pattern:
The Decorator pattern allows behavior to be added to individual objects dynamically without affecting the behavior of other objects from the same class. This pattern is useful for adding functionalities to objects without modifying their structure.Use Case: Imagine you have a text editor application, and you want to add additional formatting options to text, such as bold, italic, and underline. Using the Decorator pattern, you can dynamically add these formatting options to the text.

- Module Pattern:
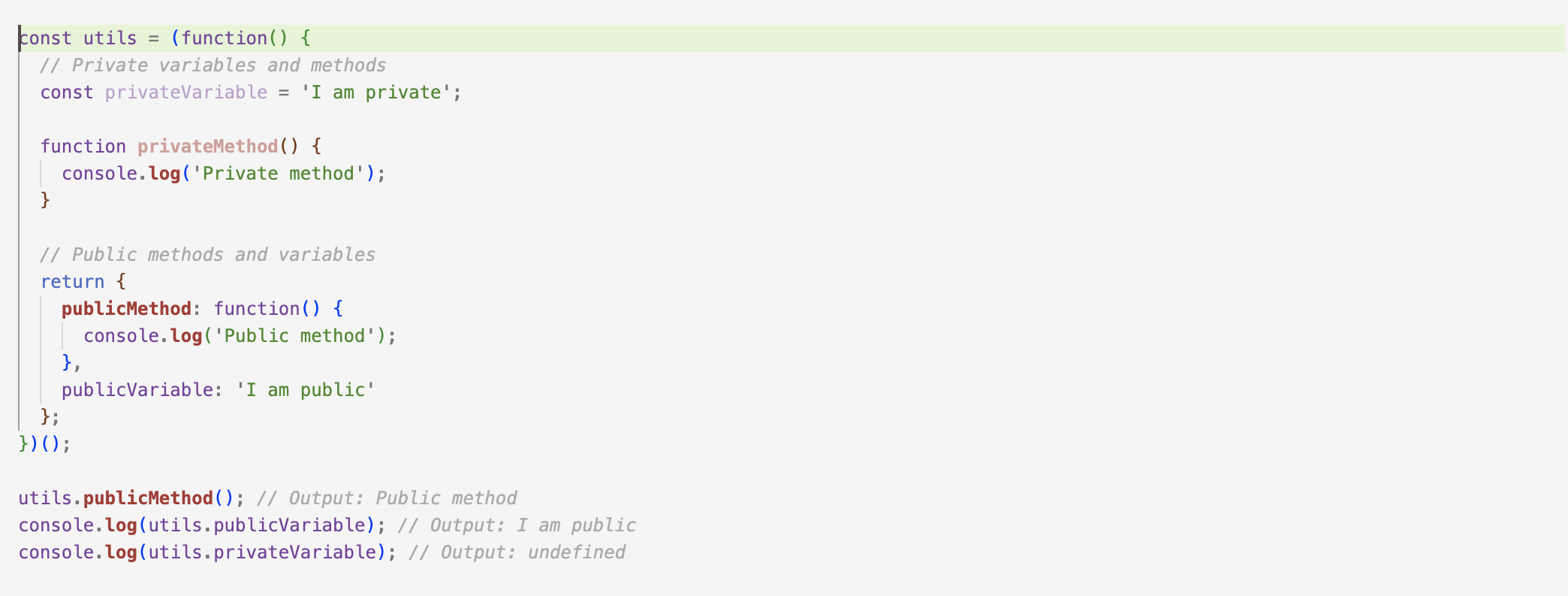
The Module pattern allows you to create encapsulated modules with private and public methods and variables. It helps in keeping the code clean and organized by preventing pollution of the global namespace.Use Case: In a web application, you may have utility functions or helper methods that are used across different modules. Using the Module pattern, you can encapsulate these methods within a module and expose only the necessary functions to other parts of the application.

Design patterns are indispensable tools for JavaScript developers, aiding in the creation of robust, maintainable, and scalable applications.We’ve explored five of the most widely used design patterns in JavaScript: Singleton, Factory, Observer, Decorator, and Module. Each pattern addresses specific concerns and offers solutions to common problems encountered during software development.
While these five design patterns are fundamental and widely used, it’s essential to note that there are numerous other design patterns available for exploration. Each pattern has its strengths and use cases, and mastering them empowers developers to architect robust and scalable applications. By understanding and applying design patterns effectively, developers can write cleaner, more maintainable code that is easier to understand and extend. So, keep exploring, experimenting, and incorporating design patterns into your projects to improve code quality and productivity.

