Unleashing Creativity: Exploring the Power of Generative AI in JavaScript

The world of technology has seen a revolutionary shift with the advent of Generative AI (Gen AI), empowering developers, businesses, and creators to innovate like never before. Generative AI refers to systems that can generate content—whether it’s text, images, music, or even code—based on a set of inputs. While AI technologies like machine learning and deep learning have been around for a while, Gen AI offers a dynamic twist: not only can it analyze data, but it can also create new content from scratch.
JavaScript, as one of the most popular and versatile programming languages, is now stepping into the spotlight in the field of AI development. With frameworks, APIs, and cloud services making it possible to integrate Generative AI into web and mobile applications, JavaScript developers have an exciting opportunity to push creative boundaries. Let’s dive into how JavaScript is fueling this new wave of AI-driven experiences and explore the tools and trends shaping Gen AI in JavaScript.
Generative AI Basics: A Quick Overview
Generative AI involves models like GPT (Generative Pre-trained Transformer), GANs (Generative Adversarial Networks), and VAEs (Variational Autoencoders) that create new data based on the patterns they have learned. For example:
- Text Generation: GPT models like GPT-4 can generate human-like text based on prompts.
- Image Generation: GANs are used to create realistic images or art based on training datasets.
- Music and Audio Generation: AI can create melodies, beats, or sound effects based on learned data from music libraries.
JavaScript comes into play by acting as the interface between these powerful AI models and the end user, making it accessible through web applications or APIs.
Leveraging Generative AI in JavaScript
With the right libraries and frameworks, integrating AI capabilities into JavaScript applications has become more accessible than ever. Here’s how developers can use JavaScript to harness Gen AI:
a. APIs for Generative AI
Several APIs enable JavaScript applications to tap into powerful Gen AI models. These APIs handle the heavy lifting of model training and generation, allowing developers to focus on building engaging applications. Some notable APIs include:
OpenAI GPT-4 API:
The OpenAI GPT-4 API allows developers to integrate advanced natural language processing into applications, enabling features like chatbots, content generation, and personalized recommendation systems. You can use GPT-4 to generate text responses, summarize content, or even create recommendations based on user preferences. It’s ideal for apps requiring conversational agents or content automation.

OpenAI API
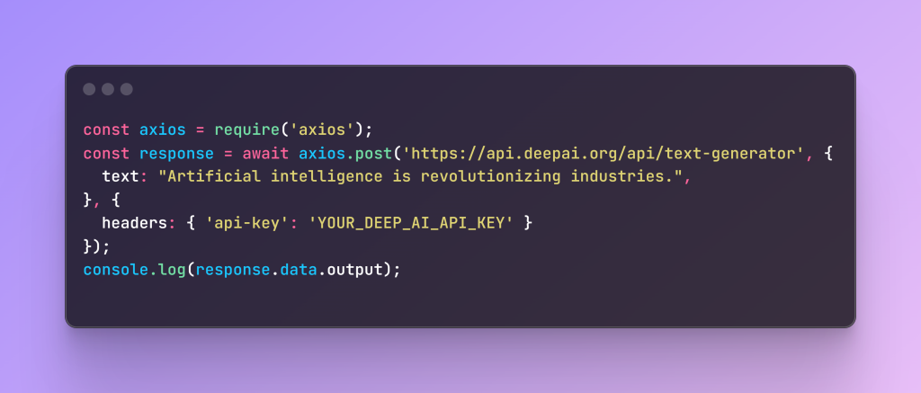
Deep AI API:
Deep AI offers various APIs for text and image generation, making it easy to integrate sophisticated AI features like automatic content generation or visual art creation into JavaScript applications. Deep AI can generate text, transform images, or create artwork based on simple textual descriptions, providing powerful AI tools for developers looking to add creative features to their apps.

Deep AI API
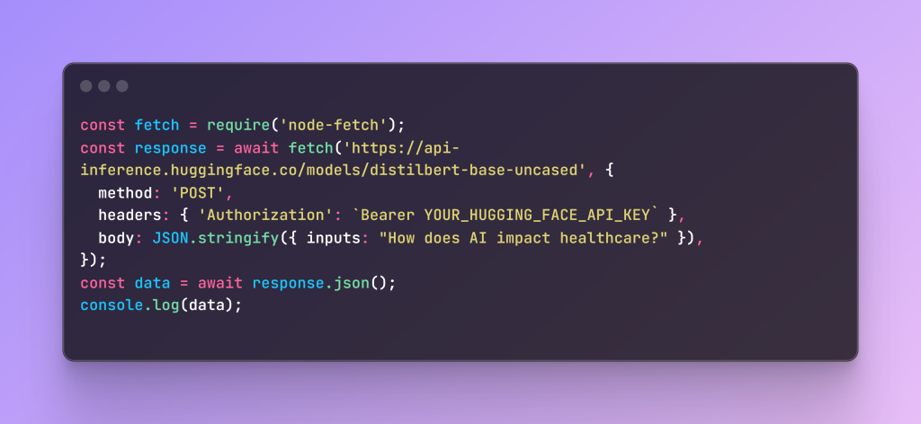
Hugging Face Models:
Hugging Face provides a wide array of pre-trained models for text, image, and other machine learning tasks, easily accessible via their API and JavaScript integration. Whether you’re building a text classifier, a summarizer, or an image generator, Hugging Face’s models allow seamless integration with your JavaScript applications to perform complex machine learning tasks.

Hugging Face API
b. Machine Learning Libraries for JavaScript
For those who prefer working directly with AI models, there are several powerful JavaScript libraries designed to handle machine learning and neural networks.
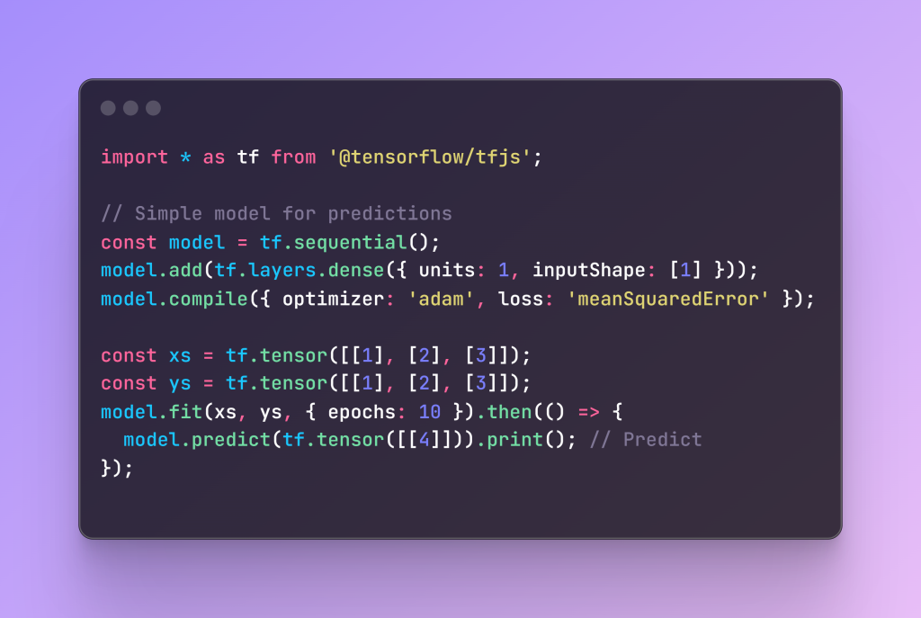
TensorFlow.js: An open-source library that allows you to train and run machine learning models directly in the browser. It supports tasks like text generation, image manipulation, and more, making it a strong choice for Gen AI.

Tensor Flow API
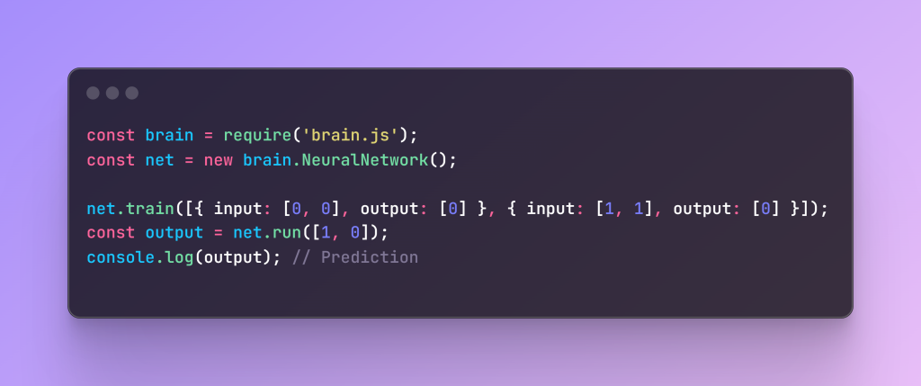
Brain.js: A lightweight library that simplifies building neural networks in JavaScript. It is ideal for smaller generative tasks like creating text or predicting outcomes.

Brain JS API
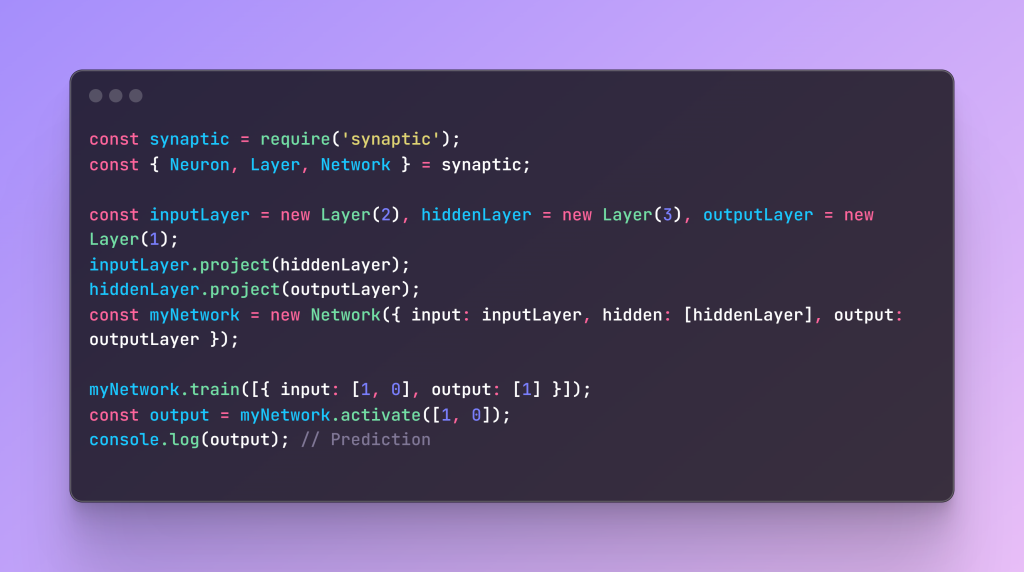
Synaptic: A JavaScript neural network library that is flexible enough for both browser and Node.js environments.

Use Cases of Generative AI in JavaScript
Now that we’ve established the tools, let’s explore some practical use cases for Generative AI in JavaScript:
- Content Creation Tools: Imagine an application where users can generate articles, blog posts, or product descriptions. By integrating the GPT-4 API into a JavaScript-based content editor, users can get suggestions, auto-completion, and even entire paragraphs written with AI assistance.
- AI-Powered Design & Art: Using Generative Adversarial Networks (GANs) and libraries like TensorFlow.js, developers can build AI tools that generate digital art, logos, or even website designs. This opens up new creative opportunities for designers and artists to collaborate with AI.
- Interactive Chatbots: JavaScript can power chatbots that respond to users with natural language, understand context, and provide useful information. By combining JavaScript with AI models like GPT, developers can create sophisticated chatbots for customer support, education, or entertainment.
- Personalized Recommendations: With the help of machine learning libraries like Brain.js or TensorFlow.js, developers can build systems that generate personalized recommendations for products, media, or services, enhancing the user experience.
- AI-Powered Games: Generative AI can be used to develop dynamic, AI-generated storylines, characters, and challenges in video games. Developers can use JavaScript to create immersive gaming experiences that adapt to player preferences.
Real-Time Collaboration Tools
Generative AI can also aid in real-time collaborative tools. JavaScript developers can create applications where users work together to generate creative content, whether that’s brainstorming ideas or designing digital assets. With the use of AI-based real-time data synchronization and prediction, the collaboration can feel more dynamic and intelligent.
Enhanced E-commerce Experiences
Generative AI can assist in creating customized and AI-generated product descriptions or visuals. By integrating JavaScript with AI APIs, e-commerce platforms can offer customers personalized shopping experiences with automatically generated product recommendations and marketing copy, potentially increasing conversion rates.
Challenges and Future of Gen AI in JavaScript
While the possibilities are vast, there are challenges to consider when working with Generative AI in JavaScript:
- Performance Limitations: Running complex AI models in a browser can be resource-intensive. However, the rise of Web Assembly and edge computing is helping to overcome these limitations, allowing for smoother AI integration.
- Data Privacy: Generative AI often relies on large datasets for training. Ensuring the privacy and security of user data is crucial, especially in client-facing applications.
- Ethics of AI-Generated Content: As AI becomes more capable of generating realistic content, issues around authenticity, copyright, and bias become increasingly important.
The future of Generative AI in JavaScript looks promising. As web technologies and hardware continue to evolve, we can expect even more powerful, lightweight AI models that can run directly in browsers or on edge servers, reducing latency and improving performance.
Conclusion: Empowering Innovation with Gen AI
Generative AI is opening up new frontiers in creativity and automation, and JavaScript developers are in a unique position to leverage its potential. From content creation to interactive experiences, JavaScript can bring the power of AI to the web, mobile apps, and beyond. With the growing ecosystem of AI APIs, machine learning libraries, and cloud platforms, JavaScript developers can now easily build intelligent, generative applications that are smarter, more dynamic, and more personalized than ever before.
Generative AI in JavaScript is not just about enhancing the user experience—it’s about reimagining what’s possible in the world of web development. Reach out to us for more details.

