The Complete CSS Property Encyclopedia: Your Ultimate Reference (Part 1)
CSS ─ MEASUREMENT UNITS
CSS offers us various measurement units that we can use to define sizes and distances for various properties such as width, height, margins, padding, fonts, and more. Here’s a list of commonly used CSS measurement units:
● Pixels (px): Pixels specify the size in CSS, and it is most commonly used. 1px represents a single dot on a screen. It’s a fixed-size unit. It is also not affected by the screen’s resolution.
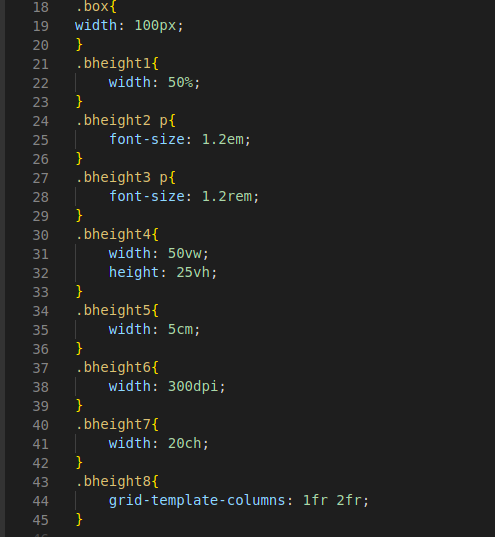
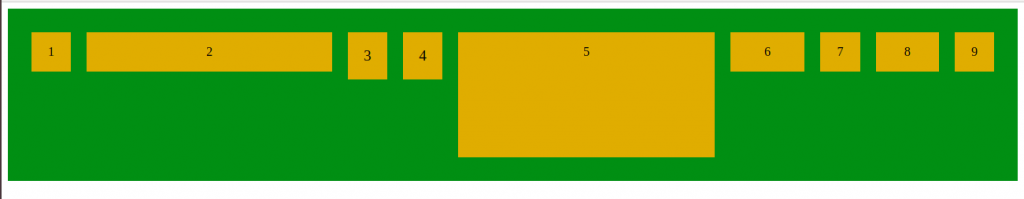
width: 100px;
● Percent (%): Percentages are used to create responsive layouts. They are calculated based on their parent container’s size.
width: 50%;
● Em (em): The “em” unit is relative to the font size of the element. For example, if the font size of the parent element is 16px, then 1em denotes 16px.
font-size: 1.2em;
● Rem (rem): Rem is the same as “em,” but it’s relative to the root (html) element’s font size. font-size: 1.2rem;
● Viewport Width (vw) and Viewport Height (vh): These units are relative to the viewport’s width and height, respectively. 1vw = 1% of the viewport width, and 1vh = 1% of the viewport height.
width: 50vw; height: 25vh;
● Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), and Picas (PC): These units are physical measurements. They can be used when we need precise control over print styles or, we can say when we want to specify sizes in real-world units.
width: 5cm;
● Pixels per Inch (ppi) or Dots per Inch (dpi): These units specify the number of pixels or dots per inch on a printed page. They are mostly used for print styles. They are used in the ‘@media print ‘context.
width: 300dpi;
● Ch: The “ch” unit represents the width of the zero (0) character in the current font. It is useful for aligning text or when we want to create fixed-width layouts based on character count.
width: 20ch;
● Grid-Fraction (fr): In order to distribute available space among grid items, we use this. It is used with CSS Grid layouts. For example, if we have two items with 1fr and 2fr, the second item will take twice as much space as the first.
grid-template-columns: 1fr 2fr;



CSS ─ COLORS
In CSS, colors can be defined with the help of a variety of methods, which include named colors, hexadecimal, RGB, RGBA, HSL, and HSLA.
● Named Colors: CSS provides us with a set of predefined color names that we can use directly.
color: red; background-color: yellow;
● Hexadecimal Values: These colors use a 6-digit hexadecimal code. Each pair of digits represents the RGB i.e., red, green, and blue color. For example:
color: #FF0000; /* Red */ background-color: #00FF00; /* Green */
● RGB Values: RGB color values consist of three numbers representing the intensity of red, green, and blue. They can range from 0 to 255. For example:
color: rgb(255, 0, 0); /* Red */ background-color: rgb(0, 255, 0); /* Green */
● RGBA Values: RGBA color values are the same as RGB. It also includes an additional alpha value that represents the transparency of color. The alpha value ranges from 0 (fully transparent) to 1 (fully opaque). For example:
color: rgba(255, 0, 0, 0.5); /* Semi-transparent red */ background-color: rgba(0, 255, 0, 0.75); /* Semi-transparent green */
● HSL Values: HSL stands for Hue, Saturation, and Lightness. Hue is represented as an angle in degrees (0 to 360), and saturation and lightness are represented as percentages (0% to 100%). For example:
color: hsl(0, 100%, 50%); /* Red */ background-color: hsl(120, 100%, 50%); /* Green */
● HSLA Values: Same as HSL, HSLA includes an alpha value for transparency. For example:
color: hsla(0, 100%, 50%, 0.5); /* Semi-transparent red */ background-color: hsla(120, 100%, 50%, 0.75); /* Semi-transparent green */
We can choose the color representation method that suits our needs and design. Also, we can use CSS functions like currentColor, rgba(), hsla(), and CSS variables, which define and reuse colors throughout our stylesheet.


CSS ─ FONTS
In CSS, we can control the fonts by specifying font families, font sizes, font styles, and font weights.
● Font Families:font-family: This property sets the font for an element. We can specify a list of font family names, and the browser will use the first available font in the list.
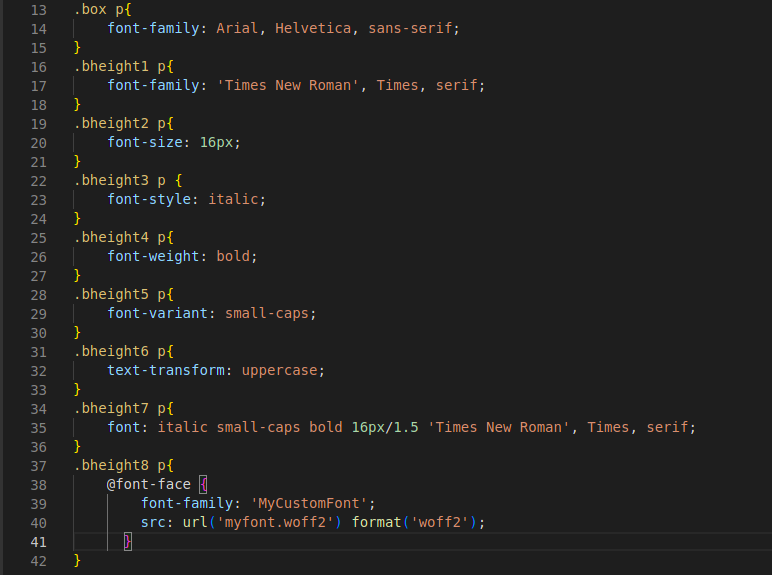
font-family: Arial, Helvetica, sans-serif;
● Generic Font Families: We can also use generic font families as fallbacks. Common generic font families include serif, sans-serif, monospace, cursive, and fantasy.
font-family: 'Times New Roman', Times, serif;
● Font Size: This property defines the size of the text. We can specify the size in various units like px, em, %, or keywords (e.g., small, medium, large).
font-size: 16px;
● Font Style: To specify the font style, we use this property. For example, normal, italic, or oblique.
font-style: italic;
● Font Weight: We can set the weight of the font using values like normal, bold, or numeric values ranging from 100 (thin) to 900 (black).
font-weight: bold;
● Font Variants and Small-Caps: In order to set text to be displayed in small-caps, we use this property.
font-variant: small-caps;
● Text Transformations: We can control text capitalization with values like uppercase, lowercase, and capitalize.
text-transform: uppercase;
● Font Shorthand: We can use the font shorthand property to set multiple font properties in one declaration. Always use the below order: font-style, font-variant, font-weight, font-size/line-height, and font-family.
font: italic small-caps bold 16px/1.5 'Times New Roman', Times, serif;
● Web Fonts: In order to define custom font families, we can use web fonts by including font files in our project.
@font-face { font-family: 'MyCustomFont'; src: url('myfont.woff2') format('woff2'); }
These CSS font properties allow us to customize the appearance and typography of text.



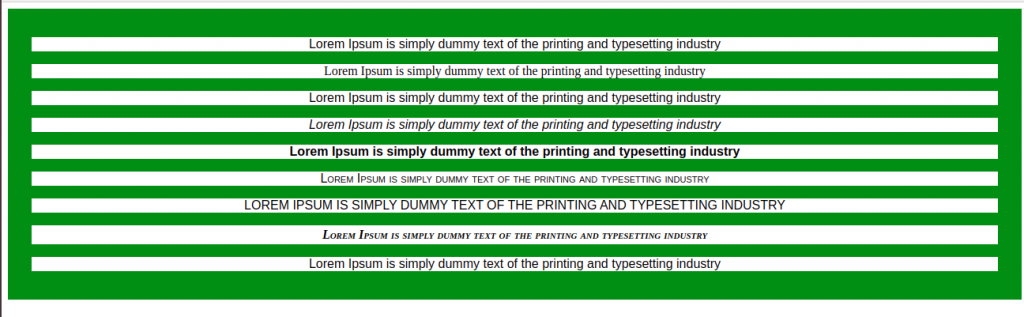
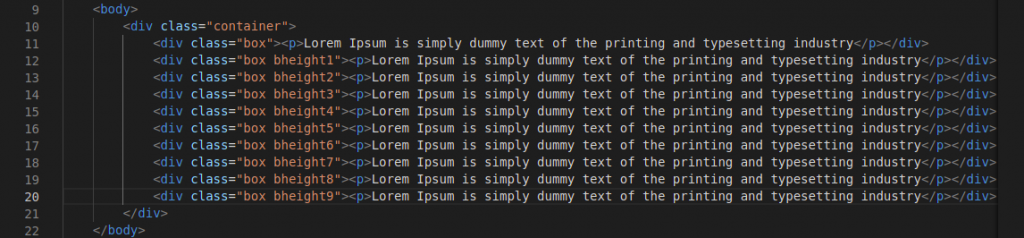
CSS ─ TEXT
In order to style text content, we can use this. It provides a variety of ways to use text-related properties. Here are some common CSS text properties and how to use them:
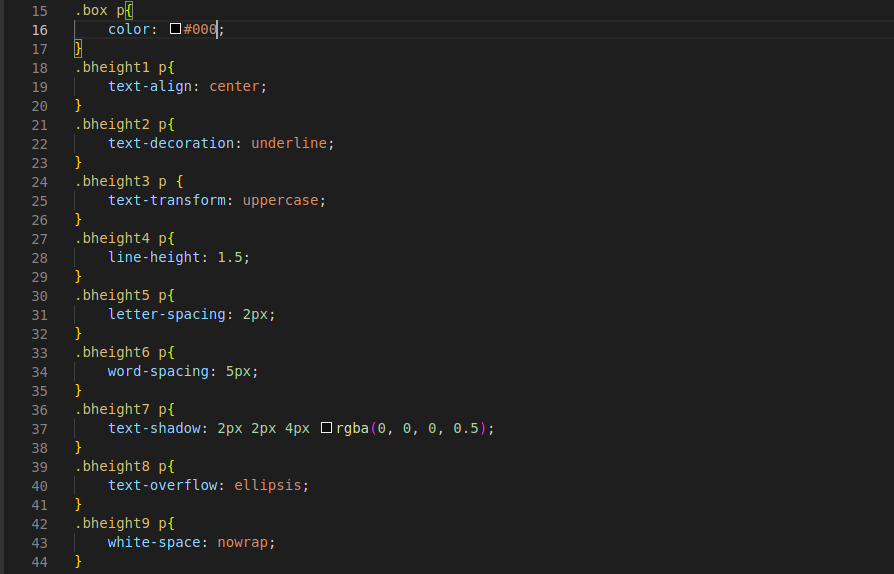
● Text Color (color):The color property sets the color of the text.
color: #FF0000; /* Red text color */
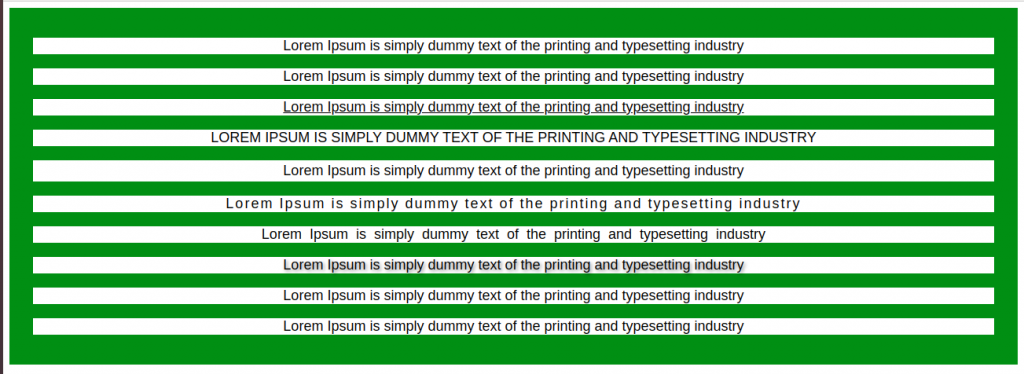
● Text Alignment (text-align): This property controls the horizontal alignment of text.
text-align: center; /* Center-align text */
● Text Decoration (text-decoration): This property is used to add decorative styles to text, such as underlines and overlines.
text-decoration: underline;
● Text Transformation (text-transform): This property allows us to control the capitalization of text. To make uppercase, lowercase, or capitalized, we can use this property.
text-transform: uppercase;
● Line Height (line-height): This property defines the spacing between lines of text.
line-height: 1.5;
● Letter Spacing (letter-spacing): This property adjusts the space between individual characters in text.
letter-spacing: 2px;
● Word Spacing (word-spacing): This property adjusts the space between words in text.
word-spacing: 5px;
● Text Shadow (text-shadow): This property adds a shadow effect to text. It can also take multiple values to define the shadow’s color, horizontal and vertical offsets, and blur radius.
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
● Text Overflow (text-overflow): This property controls how text that overflows its container is displayed. Common values include ellipsis (…) and clip.
text-overflow: ellipsis;
● White Space (white space): This property controls how white space within text is handled. It can also be used in order to prevent line breaks or collapse consecutive white spaces.
white-space: nowrap;
These CSS text properties give us control over the appearance and layout of text content on our web pages, helping us to create visually appealing and readable text elements.



CONCLUSION:
In conclusion, CSS provides a wide range of tools and properties for styling and formatting web content.
Measurement Units: CSS offers various measurement units for defining sizes and distances, including pixels (px), percentages (%), ems (em), rems (rem), viewport units (vw and vh), physical units (cm, mm, in, pt, pc), and more. These units allow for flexible and responsive web design.
Colors: CSS allows us to specify colors in multiple ways, such as named colors, hexadecimal values, RGB/RGBA values, HSL/HSLA values, and more.
Fonts: CSS provides properties for controlling font families, sizes, styles, weights, variants, and text transformations.
Text: CSS text properties enable us to style text content with properties like color, alignment, decoration (e.g., underline), transformation (e.g., uppercase), line height, letter spacing, word spacing, text shadow, text overflow, and white space handling.

