Open Graph Tags in AEM
Introduction
Open Graph tags are defined by the og: meta property and found in the <head> tag. In simpler terms, Open Graph tags control how the website’s content appears when shared. These tags represent what title, description, and image social media platforms should use when the content is shared.
Why are Open Graph tags important?
1. Better Appearance – OG Tags convert the page URLs into eye-catching “cards” when shared.
2. Information at a glance-They will give a brief idea to the viewers what the content is about.
3. Higher CTRs- Enhanced previews significantly increase Click Through Rates. For example, posts with images get more engagement.
Some Examples of OG Tags
1. og:title — This tag indicates the title of the page.
2. og:url — Indicates the permanent canonical URL.
3. og:image — The URL of the image linked with the page.
Code to create the custom og meta tags in AEM:
Let me explain the steps. For this, you must have basic knowledge of AEM.
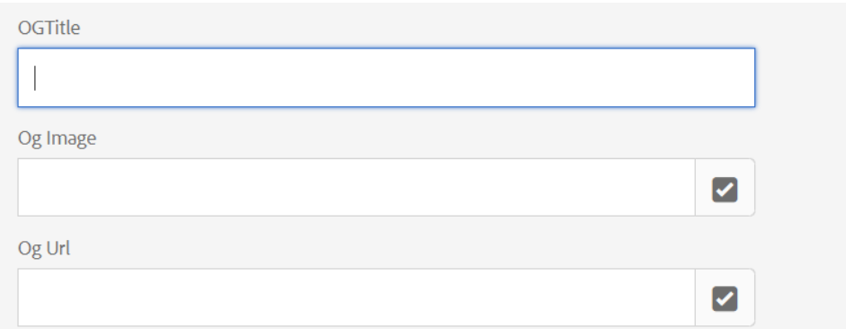
1. Inside cq:dialog of all the templates used in your project create the fields for Og:title, Og:image and Og:URL as shown below:

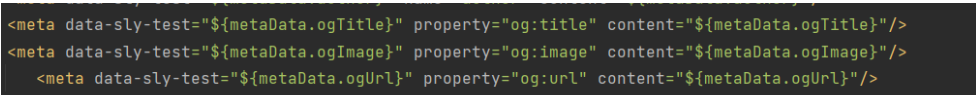
2. Inside head.html of page component fetch the value of these fields as shown below:

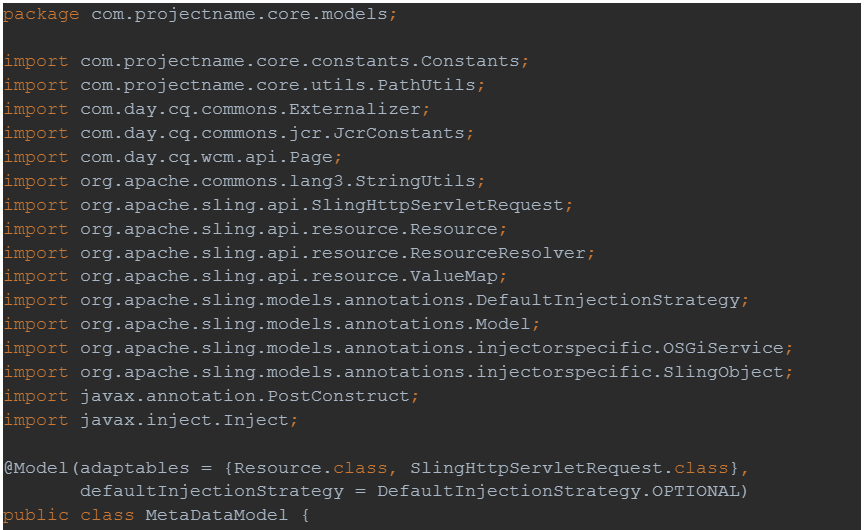
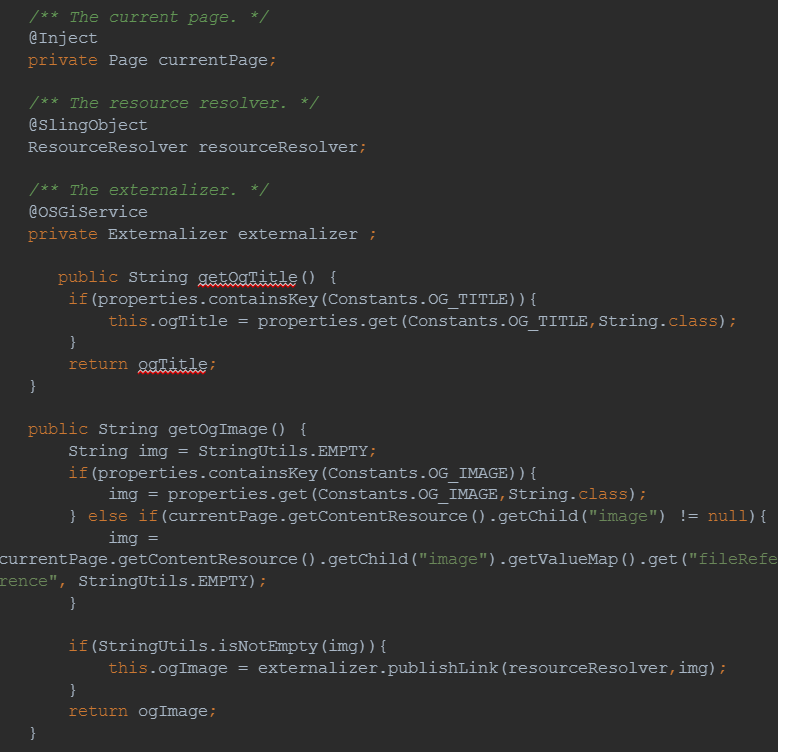
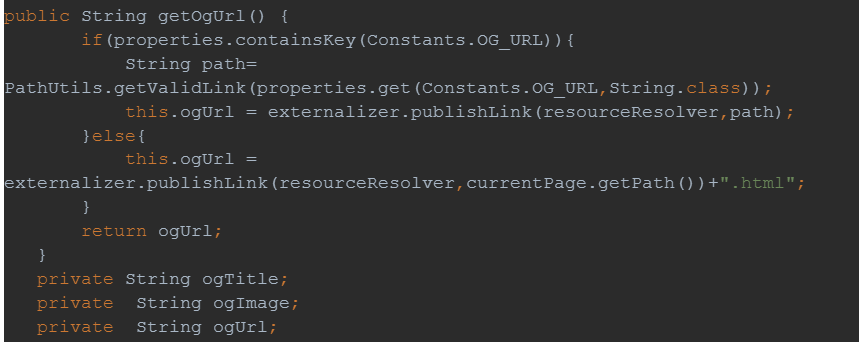
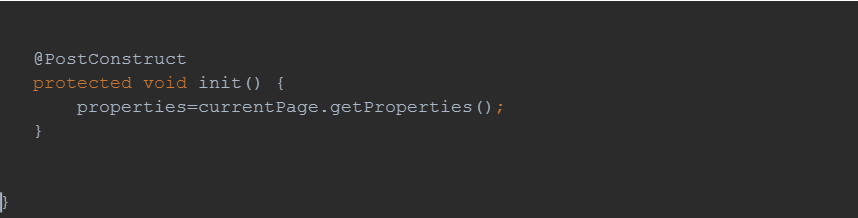
3. The model looks like as shown below:




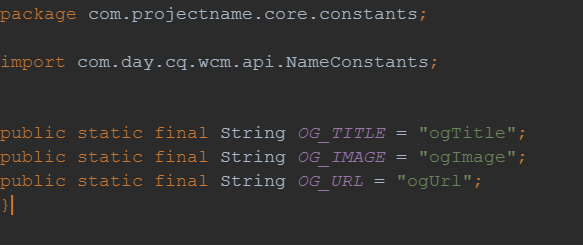
4. Code for Constants.java is as below:

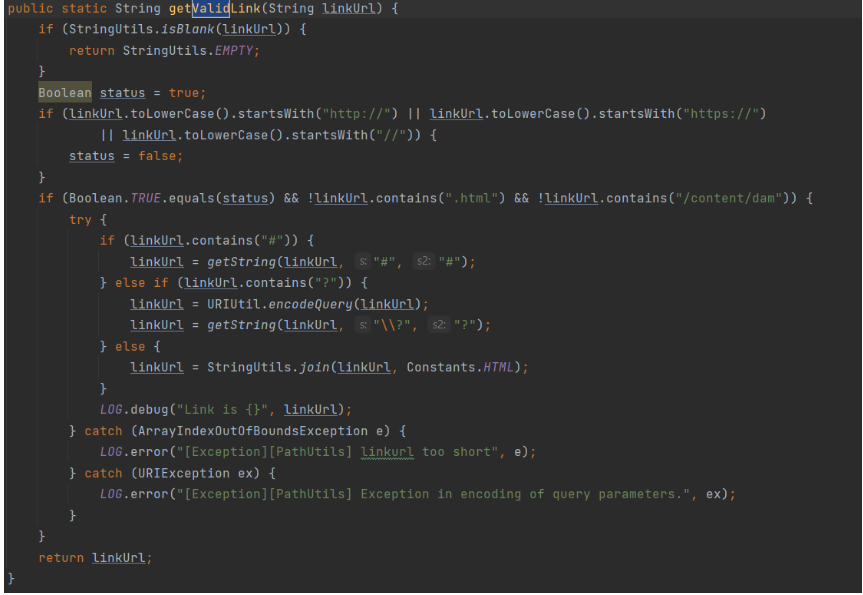
5. PathUtils Code is as below:

Conclusion
After completing the steps mentioned above, you can verify by clicking on “View Page Source.”


