Mastering Focus Handling in Roku: A Comprehensive Guide to Focus Handling through Mapping
It’s a very common and essential practice in Roku app development to handle focus for different user interfaces. Focus handling in Roku apps refers to managing the different events triggered by pressing the different keys on Roku remotes by the end users. Focus handling signifies which user interface (UI) element currently has user input focus, especially in remote-controlled environments. Since the navigation & movement in Roku apps are controlled by an external device known as a Roku remote, it’s a must to handle focus efficiently to ensure smooth and intuitive user interactions.
Problems with the traditional approach to handling focus in Roku apps
The traditional way of handling focus in Roku apps is using the OnKeyEvent() method. This method is part of the roSGNode class in the SceneGraph framework and is used to process remote control input and manage focus behavior. While this approach is okay for a UI with a few UI components on it, it has some major disadvantages when dealing with UIs with a good amount of UI components. Here are few of them:
- Complex Logic: Managing focus manually with OnKeyEvent() can lead to complicated and error-prone code, especially in apps with complex UI structures.
- Scalability Issues: As the app’s UI grows, the logic for handling focus manually becomes more difficult to maintain and scale. Each new UI element requires additional focus on handling logic, increasing the risk of bugs and inconsistencies.
- No Reusable Components: The OnKeyEvent() method is typically tied to specific UI elements, making it difficult to reuse focus management logic across different parts of the app. This lack of modularity can lead to code duplication and inconsistencies.
- Performance Overhead: Handling focus in the OnKeyEvent() method can introduce performance overhead, especially if the logic becomes complex or if focus transitions are not optimized. This can lead to lag or unresponsive UIs, particularly on lower-end Roku devices.
- Hard to Debug: The custom logic required in OnKeyEvent() can make it difficult to debug focus-related issues. Problems with focus handling may manifest as subtle bugs, making them challenging to identify and fix.
- Incompatibility with Modern Development Practices: The OnKeyEvent() method doesn’t take full advantage of Roku’s SceneGraph framework, which provides more advanced and efficient focus management tools.
Mapping – The Rescue : Focus Handling through Mapping appears as the rescue to the issues mentioned above. Focus handling through key mapping refers to the management of user input and the navigation of the focus on user interface (UI) elements using keys(those on remote control) and focus dictionaries(also known as maps/mapping). It ensures that the UI responds appropriately to user actions, such as moving focus between buttons, lists, or other interactive elements. To understand it better, let’s first understand what a focus dictionary is.
Focus Dictionary : A focus dictionary is nothing, but just a collection of all the focusable UI elements with every UI element containing another dictionary with four possible user input keys – left, right, up, down. An example is below:
m.focusMap = {}
m.focusMap[“button1”] = { "up": invalid, "down": m.button3, "left": invalid: "right": m.button2 }
m.focusMap[“button2”] = { "up": invalid, "down": m.button3, "left": m.button1: "right": invalid }
This focus dictionary is used to track & move the focus from the current UI component to the next focusable UI item.
Benefits of Focus Handling through Mapping: Mapping has got following advantages over the traditional way:
- Reusable : It can be reused in any component and it requires less amount of code.
- Easy to Handle : It is easy to implement and doesn’t involve multiple if/else blocks.
- Modularity : It makes your code look modular. It is easy to debug and doesn’t create performance overhead.
- Scalable : The amount of code doesn’t increase with the increase in UI components on a screen.
Implementing Focus Handling through Mapping: Implementation contains the following four steps:-
- Create & manage a focus map(dictionary/associative array).
- Track & manage currently focused UI items (can use a string/boolean variable for it).
- Extract the next focusable item(from the focus map) using the input key(remote key) and update focus.
- Update the flag for the currently focused UI item.
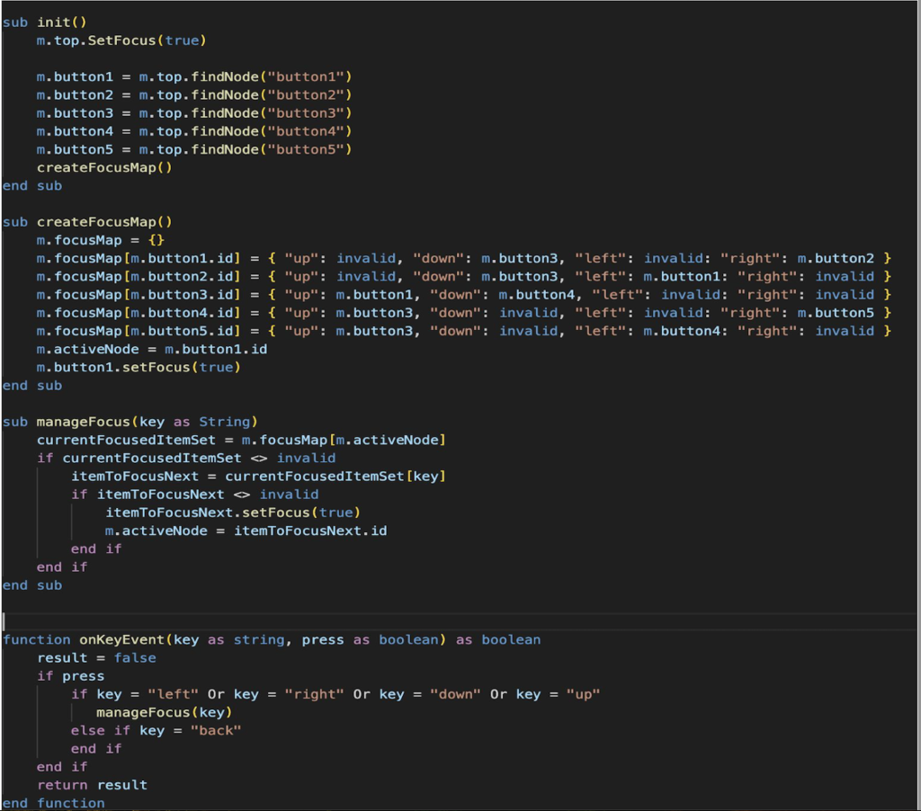
See the implementation in the picture below.

Implementation
Conclusion
While the OnKeyEvent() method was a common approach in earlier Roku app development, its limitations in complexity, scalability, performance, and accessibility make it less suitable for modern, sophisticated applications. Developers are now encouraged to use modern approaches such as Focus Handling through Mapping, which offer more robust, efficient, and maintainable solutions for handling focus in Roku apps.

