Mastering Download Tracking : Using AEP WebSDK for Event Monitoring
Introduction:
Tracking file download events across websites is crucial for understanding user engagement and based on which digital strategies can be optimized. Using the AEP WebSDK extension offers a robust solution for capturing such events. By leveraging this extension, businesses can seamlessly monitor and capture download events, providing valuable insights into content performance. This approach blends well with existing analytics workflows, allowing for a comprehensive view of user interactions and better-informed decision-making.
Prerequisites:
- Access to Adobe Experience Platform Data Collection (formerly known as Adobe Launch).
- Web property should be available.
- Adobe Experience Platform Web SDK extension should be installed in the desired web property.
- AEP Web SDK extension should be configured.
There are three potential solutions to track all file downloads efficiently across any website. They are:
Solution 1: Utilizing custom rule with data layer as an event trigger.
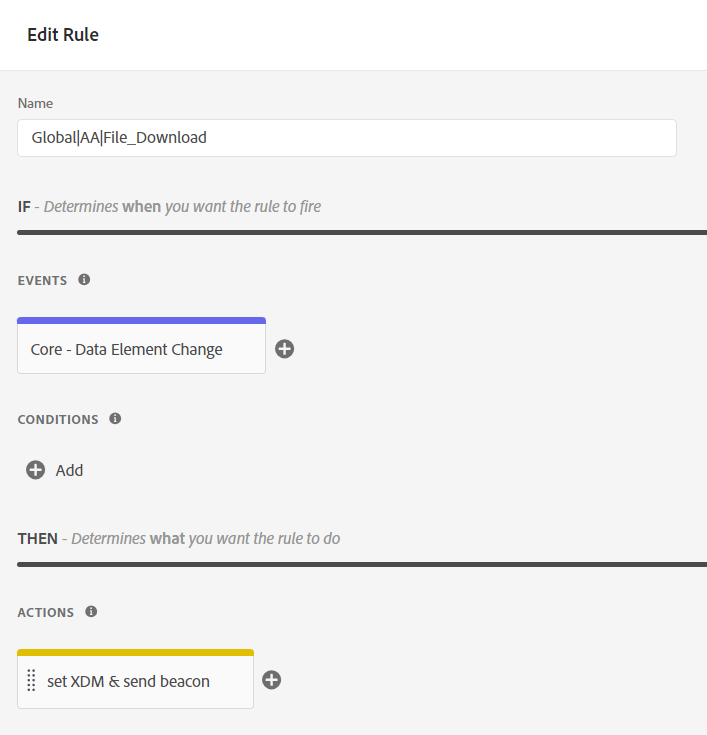
In this approach, we’ll be creating a rule as “Global|AA|File_Download”
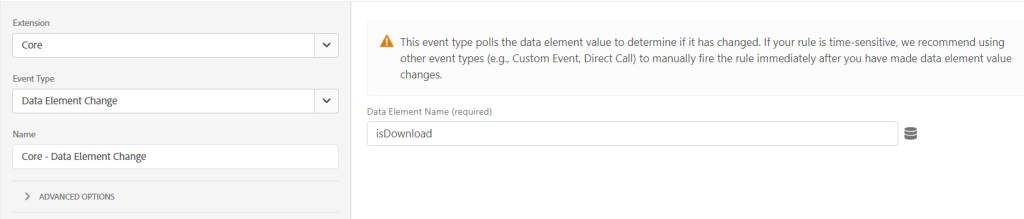
Configure Events as below:

isDownload
For the above configuration we’re utilizing the data element “isDownload” to validate if the file is successfully downloaded or not. Here is the sample data element “isDownload”
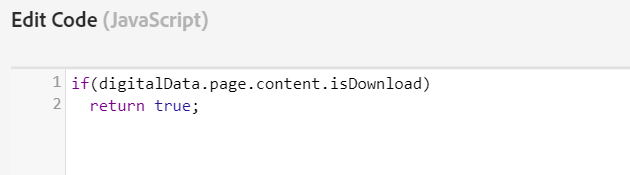
Name : isDownload
Extension : Core
Data Element Type: Custom Code

isDownloadCustomCode
Note : Here digitalData.page.content.isDownload is a data layer path that is configured in back-end code by the website development team. It returns “true” if any file is successfully downloaded.
Add relevant Conditions in Adobe Launch as per your use case.
E.g.: If the requirement is we have to capture only a specific type of file download let’s say (pdf/docs) only. Then we have to add conditions here. Considering “isDownload” data layer is available for all possible types of file downloads across the website.
But if, “isDownload” datalayer is available for pdf/docs file type downloads only which is set by the development team from the backend then there is no need to explicitly add conditions here.

Rule Conditions
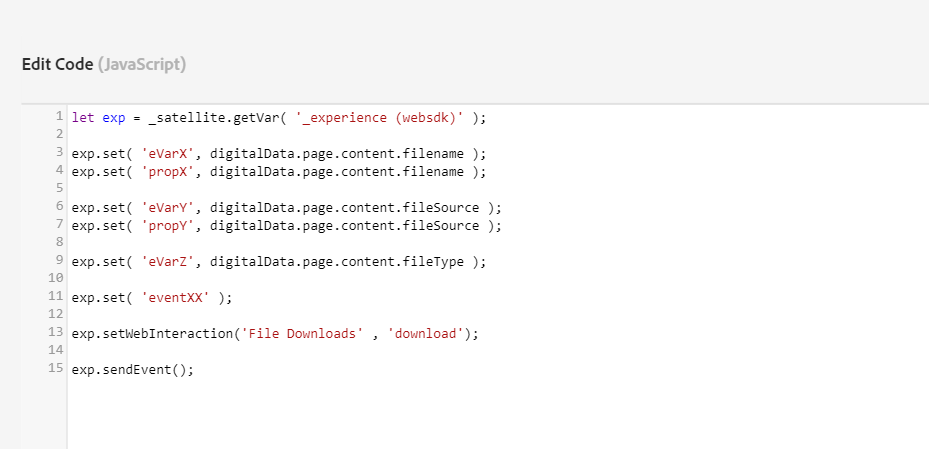
Let’s configure the Actions in Launch Rule:
Extension: Core
Action Type: Custom Code
Name: set XDM & send beacon (/or any relevant name of your choice/)

Rule Action CustomCode
Note : digitalData.page.content.filename populates the name of the file from the data layer.
digitalData.page.content.fileSource populates the source of the file from the data layer.
digitalData.page.content.fileType populates the type of the file (pdf/doc/other) from the data layer.
So whenever a file gets downloaded across website, we have in total 4 nodes in data layer
fileName/fileSource/fileType/isDownload.
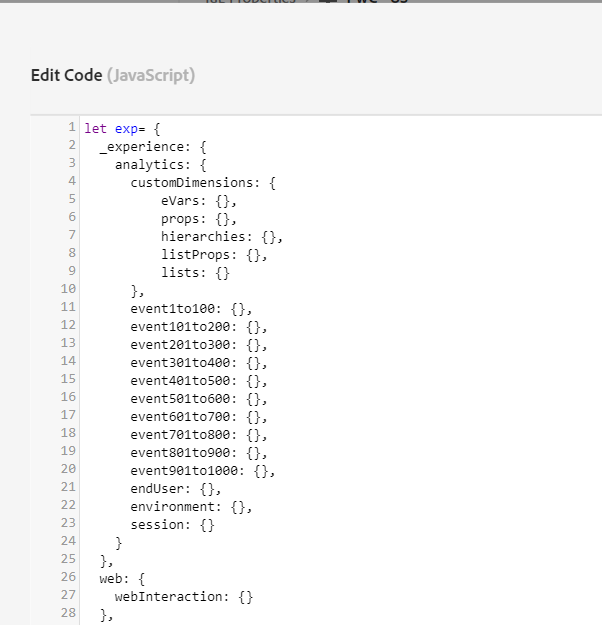
Reference Sample code for “_experience (websdk)” data element (master data element to map xdm objects)
To initialize object :

Object Initialization
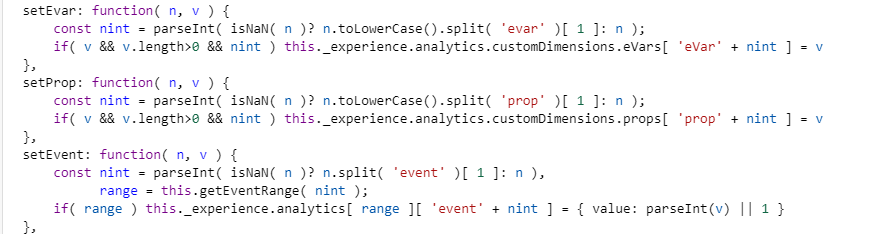
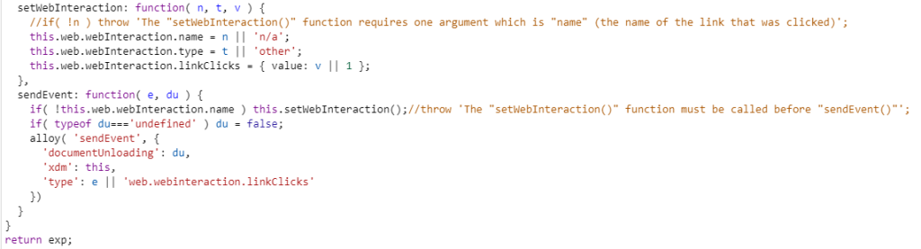
Create some functions as follows :


Custom Functions
After making all the above-mentioned changes, build your library and validate your changes.
Note: The above code consists of initialization for all the analytics variables/events. Please feel free to append this part based on your requirements. Also, set functions are totally optional, if you want, you can map analytics variables/events directly.
Solution 2 : Custom events without depending on data layer for event trigger.
In this approach, we’ll be creating a rule as “Global|AA|File_Download”
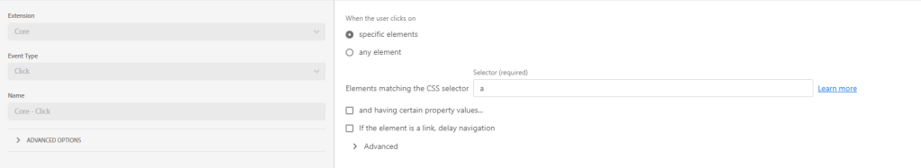
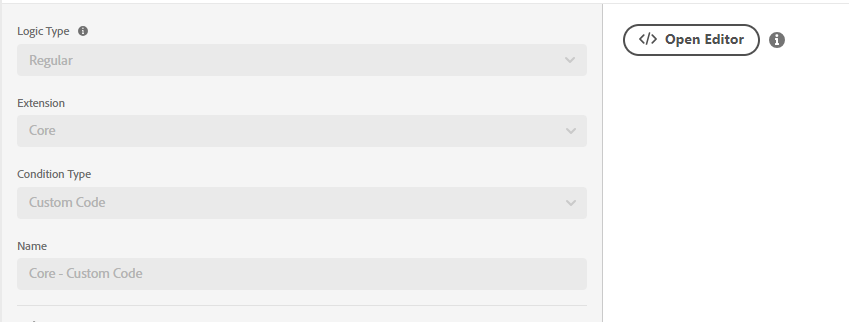
Configure Events as below:

Configure Event
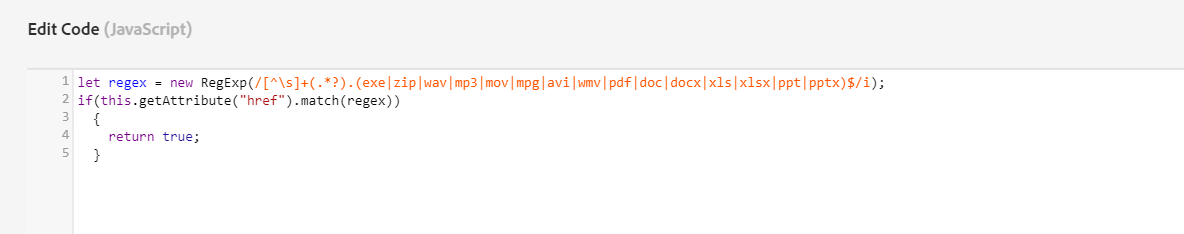
Add relevant Conditions code to detect file download:

Conditions

Regex Condition
Note : You can change the list of file extensions based on your requirements/use case.
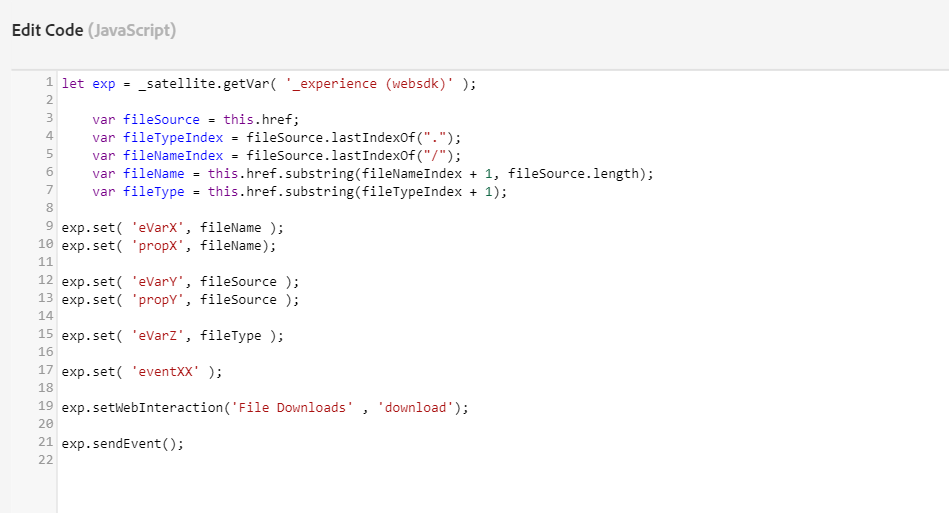
Let’s Configure the Actions part:
Extension : Core
Action Type : Custom Code
Name : set XDM & send beacon (/or any relevant name of your choice/)

Action CustomCode
After making all the above-mentioned changes, build your library and validate your changes.
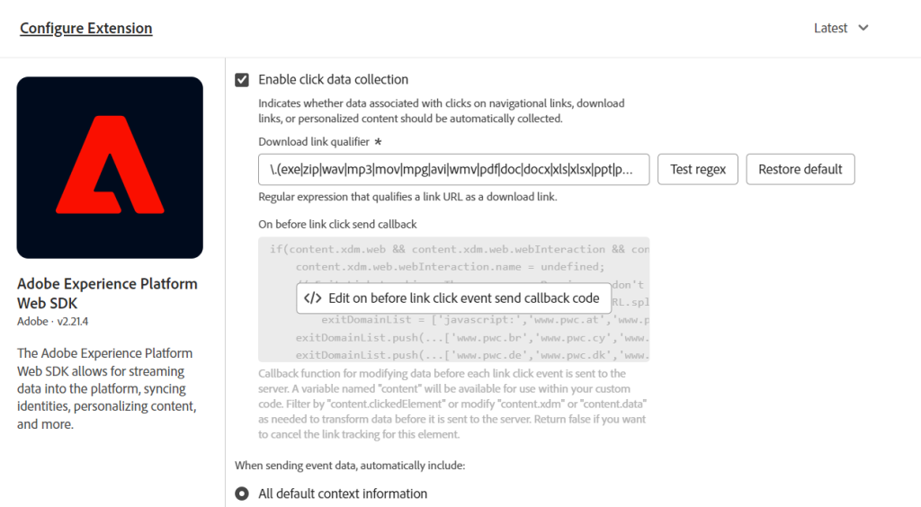
Solution 3 : Using OOTB (Out of the box) download functionality from the AEP Web SDK extension.
Make the below configuration in the AEP WebSDK extension.

AEP WebSDK Configurations
Note : Download link qualifiers are editable based on your requirements.
Add the below code in the “Data Collection” section in the AEP Web SDK extension “Edit on before event send callback”

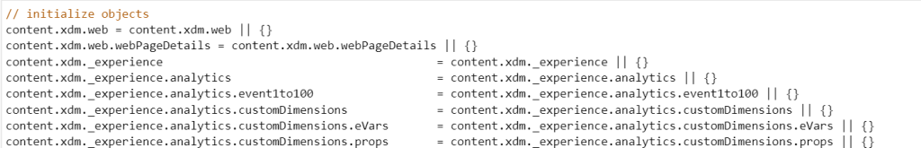
Object Initialization
The above code will initialize objects for events ranging from 1 to 100/ evars/ props. You can add listVars along if required.
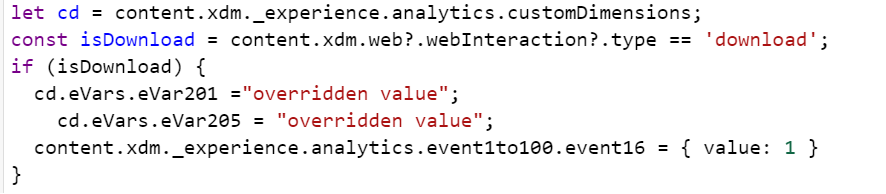
Then add the below code for checking download and mapping analytics variables.

Check Download CustomCode
Note: _satellite.getVar() function is used to fetch the value of the data element. In this case “dl.fileName”/”dl.fileType” are data elements of type javascript variable which are fetching values from datalayer.
After making all the above-mentioned changes, build your library and validate your changes.
Note: For Solution 1/ Solution 2 you’ll be able to see the mapped analytics data in the interact call in the network tab.
For Solution 3 you’ll be able to see the mapped analytics data in the collect call in the network tab.
Happy Tagging!

