LambdaTest : A Cloud-Based Testing Platform and Its Integration with the TestNG Automation Framework
Introduction
In today’s fast-paced software development environment, ensuring the robustness and functionality of applications across multiple browsers and platforms is crucial. Automated testing has become the cornerstone of the development process, providing teams with the ability to test their applications quickly and efficiently. Among the various tools available, LambdaTest and TestNG stand out as powerful combinations for achieving cross-browser testing at scale.
LambdaTest is a cloud-based testing platform that allows developers and testers to perform cross-browser testing on a wide range of browsers, operating systems, and devices. On the other hand, TestNG is a popular automation testing framework inspired by JUnit and NUnit that provides features such as annotations, parallel execution, and data-driven testing. In this blog, you will explore how to integrate LambdaTest with the TestNG framework, providing you with the ability to execute your tests on a cloud-based infrastructure and achieve high levels of test coverage.
Also Read: Send CloudWatch alarms to Slack via AWS Lambda
What is LambdaTest?
It is a cloud-based cross-browser testing stage that permits coders and testers to execute their manual tests and robotization of scripts on a scalable and more secure infrastructure. It is very difficult to test your Android and iOS applications on different mobile brands, versions and platforms. Similarly, for Web browser testing, Lambda provides different OS and web browsers, which is very helpful in time and cost savings.
Benefits of Cloud Testing
A wide range of features is provided by Lambda, such as:
- Real-Time Testing: Using LambdaTest, you can test your applications on real browsers and devices to ensure compatibility across different platforms.
- Automated Browser Testing: Integrate LambdaTest with your existing test automation frameworks like Selenium, Cypress, or Playwright to execute tests in parallel across multiple browsers.
- Visual Regression Testing: It also captures screenshots and can compare with pattern pictures to distinguish visual contrasts.
- Responsive Testing: Test the responsiveness of your web applications on different screen sizes and resolutions.
- Geolocation Testing: Test your applications from different locations around the world to ensure they work as expected across various geographies.
LambdaTest provides support for a wide range of browsers, operating systems, and devices, making it an ideal choice for teams that need to ensure their applications work seamlessly across different environments.
What is TestNG?
TestNG is an open-source testing framework inspired by JUnit and NUnit, designed to cover a broader range of test categories, including unit tests, functional tests, end-to-end tests, and more. It provides several powerful features that make it a preferred choice for test automation:
- Annotations: TestNG offers a variety of annotations, such as @Test, @BeforeMethod, @AfterMethod, @BeforeClass, @AfterClass, etc., allowing you to structure your test cases effectively.
- Parallel Execution: You can run our test cases parallelly as TestNg supports parallel execution, which in turn makes test execution faster and reduces the time to run overall test scripts.
- Data-Driven Testing: TestNG permits you to pass different sets of data to your test strategies by utilizing the @DataProvider annotation, making it simpler to perform data-driven testing.
- Test Grouping: TestNG enables you to group your test cases into different categories and execute them selectively based on the group names.
- Flexible Test Configuration: TestNG’s XML-based configuration allows you to define test suites, include or exclude test methods, and manage dependencies between test cases.
With its robust feature set, TestNG is a popular choice for automation engineers who need a flexible and powerful framework for their testing needs.
Why Integrate LambdaTest with TestNG?

Lambda Features
Integrating LambdaTest with TestNG provides several benefits that enhance your testing capabilities:
- Cross-Browser Testing: By integrating LambdaTest with TestNG, you can execute your TestNG test cases on a wide range of browsers and platforms available on LambdaTest’s cloud infrastructure. This ensures that the application is tested across multiple environments, providing better coverage and identifying issues early in the development cycle, which can reduce cost and time.
- Parallel Execution: TestNG’s parallel execution capabilities combined with LambdaTest’s scalable infrastructure allow you to run your tests simultaneously across multiple browser and platform combinations, which significantly reduces the time to execute the test suite when running in parallel on Lambda.
- Seamless Integration: LambdaTest provides easy integration with TestNG, allowing you to leverage the existing features of both tools without extensive configuration. You can continue to use your existing TestNG test cases and simply point them to LambdaTest’s cloud infrastructure.
- Scalability: The cloud-based infrastructure of LambdaTest allows you to scale your testing efforts as required. Whether you need to run a few tests or thousands of tests, LambdaTest provides the resources required to meet your testing needs.
- Comprehensive Reporting: It provides detailed test reports including logs, screenshots, and video recordings of the test sessions while running/executing on this cloud platform. These reports help you identify issues quickly and provide insights into the performance and behavior of your application across different environments.
Setting Up LambdaTest and TestNG Integration
To integrate LambdaTest with TestNG, you need to follow a few simple steps. Follow the below steps to integrate LambaTest with the Framework.
Step 1: Create a LambdaTest Account
If you don’t have an account on Lambda, then first create the LambdaTest account. When the account is created, you can access the LambdaTest dashboard, where you will be able to find the LambdaTest username and access key under Account Settings in the Password and Security Tab. And you can also buy the license as per your requirement for full-fledged access.
Step 2: Configure Your TestNG Project
You can skip this step if your TestNG Framework is already set up. If not, you can create a new TestNG project using your preferred IDE, such as IntelliJ IDEA or Eclipse. To configure your TestNG project for LambdaTest integration, you’ll need to add the necessary dependencies to your project in pom.xml file.
Step 3: Set Up the LambdaTest Configuration
Next, you need to configure your TestNG project to execute tests on LambdaTest’s cloud infrastructure. To do this, you’ll need to set up the desired capabilities and provide your LambdaTest credentials.
Create a config.properties file in your project and add the following configuration details provided below:
lambdaUserName=YOUR_LAMBDATEST_USERNAME
lambdaAccessKey=YOUR_LAMBDATEST_ACCESS_KEY
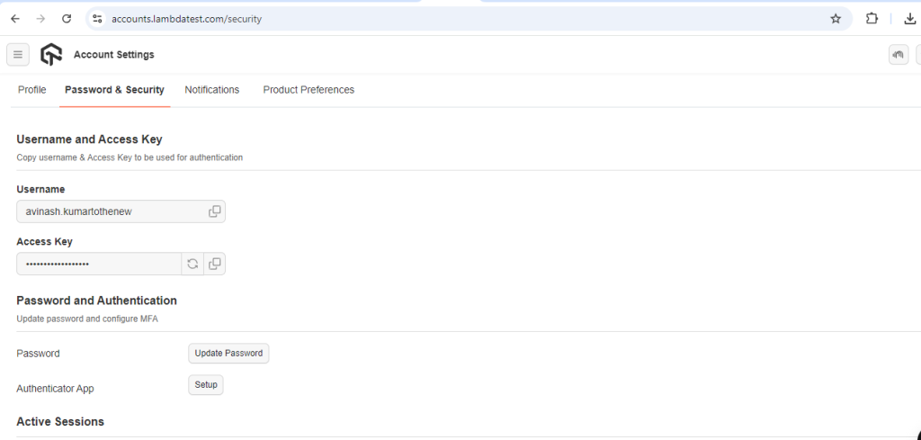
Replace YOUR_LAMBDATEST_USERNAME and YOUR_LAMBDATEST_ACCESS_KEY with your actual LambdaTest credentials, which you can find on your LambdaTest dashboard.

Lambda Username & Access Key
Replace YOUR_LAMBDATEST_USERNAME and YOUR_LAMBDATEST_ACCESS_KEY with your actual LambdaTest credentials, which you can find on your LambdaTest dashboard as shown in the above image.
Step 4: Write Your TestNG Test Cases
Now that your project is configured, you can start writing your TestNG test cases. Let’s take an example using TestNG that a user navigates to a website and verifies the page title as follows:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.Assert;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
public class LambdaTestExample {
private WebDriver webdriver;
private String baseURL = "https://www.url.com";
@BeforeMethod
public void setUp() throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome");
capabilities.setCapability("version", "latest");
capabilities.setCapability("platform", "Windows 10");
capabilities.setCapability("build", "TestNG Lambda Integration");
capabilities.setCapability("name", "Test");
String username = System.getProperty("username");
String accessKey = System.getProperty("accessKey");
webdriver = new RemoteWebDriver (new URL("https://" + lambdaUserName + ":" + lambdaAccessKey + "@hub.lambdatest.com/wd/hub"), capabilities);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
}
@Test
public void verifyPageTitle(){
driver.get(baseURL);
String title = driver.getTitle();
Assert.assertEquals(title, "Your Domain");
}
@AfterMethod
public void tearDown(){
if (driver != null) {
driver.quit();
}
}
}
In this example, the DesiredCapabilities object is used to specify the browser, version, and platform on which the test should run. The test case navigates to the example website and verifies that the page title matches the expected value.
Step 5: Execute Your Tests
Once you’ve written your test cases, you can execute them on LambdaTest’s cloud infrastructure. You can run your tests using your preferred method, such as running the TestNG XML file or using Maven commands.
Below is an example of running the automation suite using the maven command:
mvn clean test -Dsurefire.suiteXmlFiles=testng.xml
During execution, TestNG will send the test cases to LambdaTest’s cloud infrastructure, where they will be executed on the specified browsers and platforms. You can monitor the test execution in real time on your LambdaTest dashboard, where you can view logs, screenshots, and video recordings of your test sessions.
Conclusion
To get the most out of your LambdaTest and TestNG integration, you can take advantage of TestNG’s parallel execution feature to run your tests simultaneously across multiple browser and platform combinations. This will help you reduce the overall test execution time and achieve faster feedback.
Hence, testing on the cloud provides a wide range of devices, platforms for both Android and iOS and also provides all the available browsers with different OS and versions for manual as well as automated testing, which is more cost-effective and time-saving with quality deliverables.

