Exploring BFF (Backend for Frontend) Architecture: A Closer Look
In the dynamic world of software development, crafting efficient and scalable architectures is key to delivering exceptional user experiences. One such architectural pattern gaining traction, especially in microservices and frontend development, is the Backend for Frontend (BFF) architecture. Let’s delve deeper into what BFF is about, its advantages, and an example to illustrate its effectiveness.
Understanding BFF Architecture
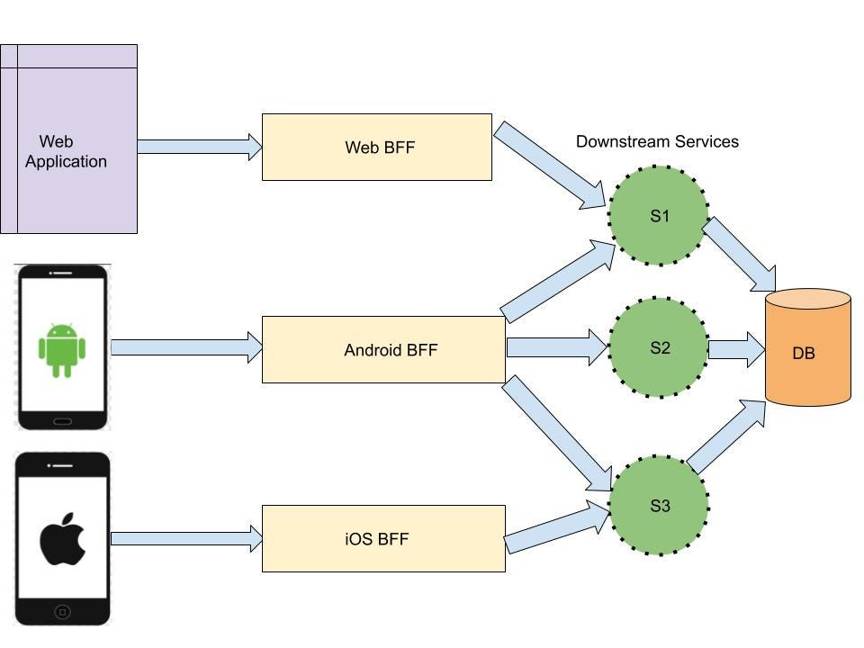
The Backend for Frontend (BFF) pattern is designed to enhance frontend development by providing dedicated backend services tailored to specific frontend applications or client types. Essentially, each frontend application has its own backend service, enabling optimized interactions between the frontend and backend layers.
This architecture is particularly beneficial in scenarios where a single backend system serves multiple front-end applications with diverse requirements. By introducing a BFF layer, frontend developers can focus on their specific needs without being constrained by a one-size-fits-all backend.
Advantages of BFF
- Specialization: BFF allows backend services to be specialized for each front-end client, catering to unique data needs, performance considerations, and user experience requirements.
- Autonomy: Frontend teams gain autonomy to define and evolve their backend services independently, reducing dependencies and streamlining development cycles.
- Performance Optimization: BFF facilitates optimized data fetching and processing for each frontend, minimizing unnecessary data transfers and latency.
Example of BFF in Action
Let’s consider a hypothetical e-commerce platform to illustrate how BFF can be implemented effectively:
Scenario:
- Frontend Applications:
- Mobile App: Requires optimized data retrieval for product listings, user profiles, and checkout.
- Web App: Needs extensive product details, reviews, and recommendations.
Traditional Approach:
- A monolithic backend serving both mobile and web clients. Frontend developers face challenges in efficiently retrieving and formatting data tailored to each client’s needs.
Implementing BFF:
- Mobile BFF:
- Developed specifically for the mobile app.
- Provides lightweight endpoints for product listings, user authentication, and simplified checkout workflows.
- Web BFF:
- Tailored for the web app.
- Offers endpoints for detailed product information, reviews, personalized recommendations, and complex shopping cart operations.

Advantages:
- Optimized Performance: Each BFF delivers precisely the data required by its corresponding frontend, reducing overhead and latency.
- Improved Developer Experience: Frontend teams can iterate faster and innovate independently without backend constraints.
- Scalability: As frontend applications evolve, BFFs can be scaled horizontally to accommodate growing demands.
Conclusion
The Backend for Frontend (BFF) architecture is a powerful paradigm shift that empowers frontend developers to create robust and performant applications tailored to specific user experiences. Organizations can enhance agility, scalability, and overall development efficiency by decoupling backend services at the frontend level.
In a landscape where user expectations continue to rise, adopting BFF optimizes performance and fosters a collaborative and streamlined approach to software development. As more enterprises embrace microservices and modern frontend technologies, BFF emerges as a compelling solution to bridge the gap between frontend innovation and backend scalability. Follow us for more blogs on such topics.

