Exploring Angular 17: Unlocking Performance with Deferrable Views
In the fast-paced world of web development, delivering seamless user experiences and lightning-fast performance is paramount. Enter @defer, a hidden gem in Angular’s arsenal that empowers you to achieve both with its on-demand loading magic.
Imagine a feature-rich application brimming with functionality. Each component adds value, but some might not be relevant to every user interaction. Loading everything simultaneously bogs down the initial experience, especially on slower connections. This is where @defer steps in, acting as a strategic delayer.
@defer doesn’t load heavyweight content until the user explicitly demands it, be it through a click, scroll, or any other custom trigger you define. This translates to:
- Blazing-fast initial load times: Users, even with complex apps, encounter a lean and speedy first impression.
- Enhanced user experience: No more waiting for components they might never use. @defer delivers content exactly when and where it’s needed.
- Improved maintainability: Break down your code into modular, deferrable blocks for better organization and easier management.
Think of @defer as a toolbox:
- Triggers: Define the user interactions or custom logic that initiate content loading.
- Placeholders: Keep users informed with temporary placeholders while content is on its way.
- Loading indicators: Provide visual cues to avoid confusion during loading processes.
- Error Handling: This handles errors that might occur during the loading process. You can display error messages or fallback content.
Now Comes the Question of How to use @defer
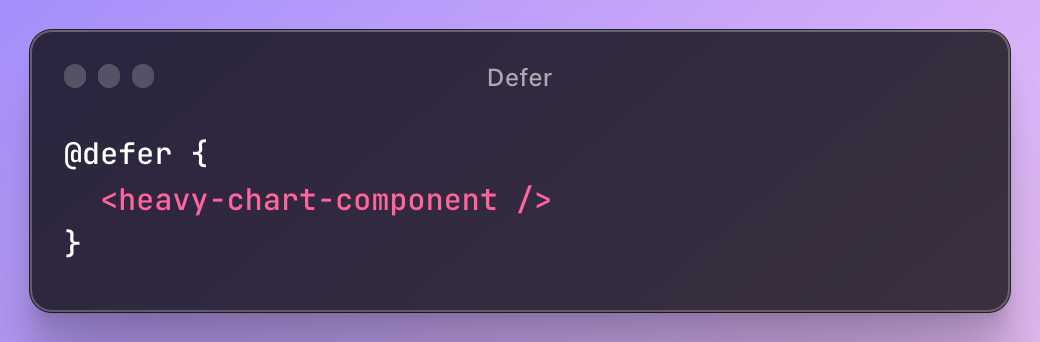
Imagine a chart component with multiple features, With @defer, you can load that component lazily without any boilerplate code.
The only thing you need to take care of is that the component should be a Standalone component.

Now, imagine that the component is a heavy one and might take some time to load. So we can introduce a Loading component that can manage the Loading state gracefully:
See example below:

Consider another scenario where we might have to show a placeholder to give a better user experience to users, so here comes @placeholder.
@placeholder is an optional block that declares content to show before the defer block is triggered

There might be some Scenarios where the Loading of the defer block may fail. The reason may be due to network connectivity issues or the internet going off; Then we can use @error block to handle such scenarios.

Understanding triggers in @defer
Deferrable views in Angular 17 empower you to optimize initial load times by only fetching content when truly needed. But how do you decide when to load this content? Here come defer view triggers.
So, there are multiple types of Triggers we will go through One by One :
On Idle: This is the default behavior with a defer block. Will trigger the deferred loading once the browser has reached an idle state
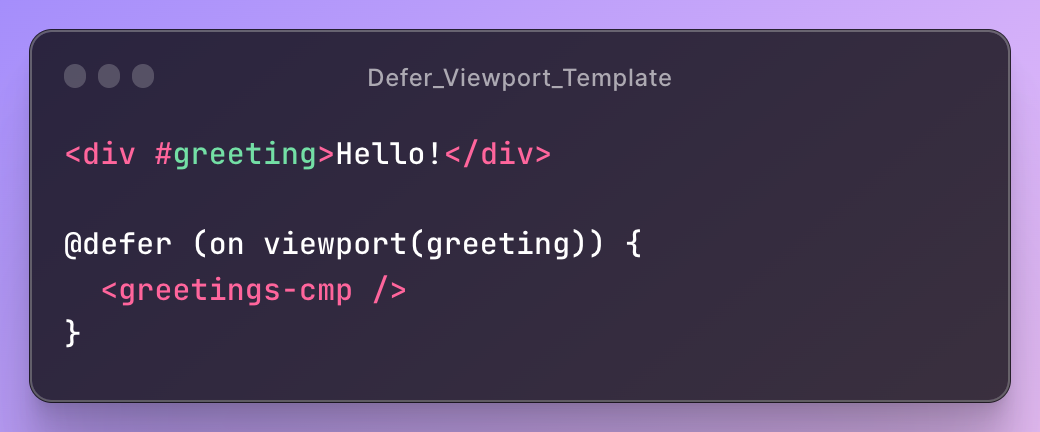
On Viewport: Loads content when the specified element enters the viewport.

Alternatively, you can define a template reference variable within the same template as the @defer block. This variable refers to the element observed for entry into the viewport and is then passed as a parameter to the viewport trigger.

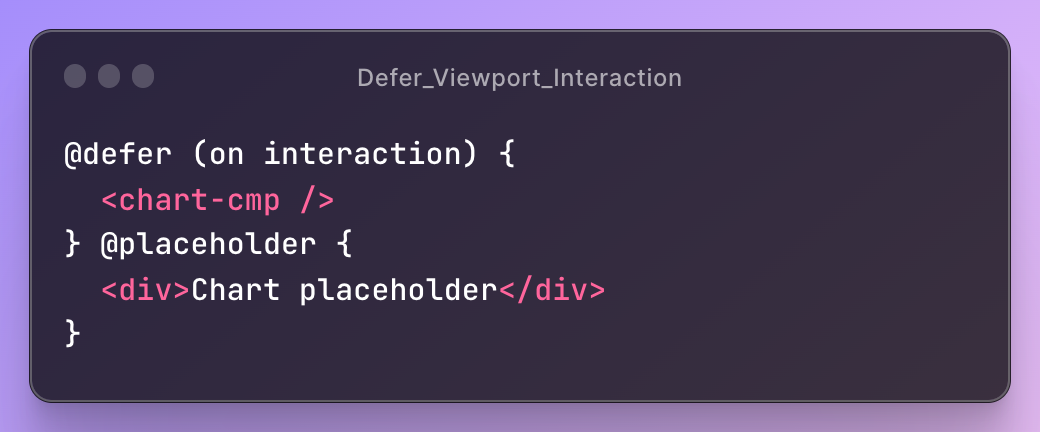
On interaction
The deferred block will be triggered upon user interaction with the specified element, either through click or keydown events.

On hover: Hovering over the trigger area initiates deferred loading, triggered by mouseenter and focusin events.
On Immediate: Immediate triggering initiates the deferred load without delay. The defer chunk begins fetching immediately when the client finishes rendering.
On Timer: The timer(x) will activate after a specified duration, where ‘x’ represents the time interval. This duration is required and can be specified in milliseconds (ms) or seconds (s)

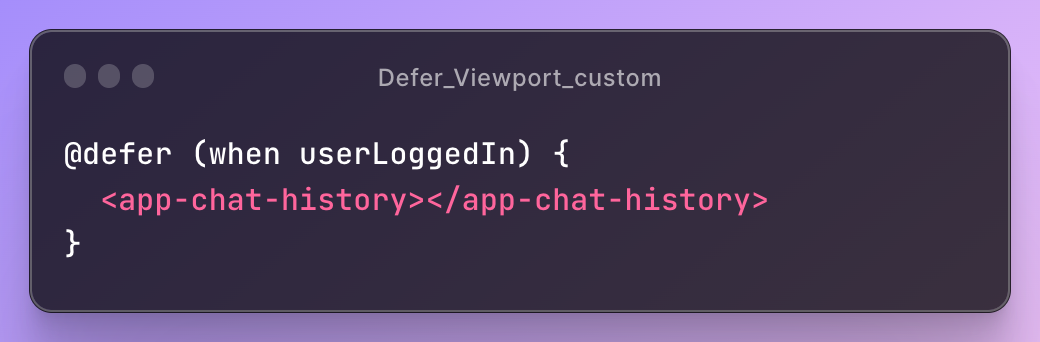
On Custom Condition: Imagine a scenario where you wish to defer the loading of a component only under certain conditions. For example, in a chat application, you might want to load a chat history component exclusively when the user is authenticated

Official Documentation: https://angular.io/guide/defer
Conclusion
By mastering deferrable views, you empower yourself to build high-performance Angular applications that delight your users. Experiment, learn, and share your knowledge with the community!
Check out our other blog posts for more insights. If you still have any questions, comment and join the discussion.



