Customizing Content Fragments with Adobe AEM App Builder
In this blog, we will demonstrate how Adobe AEM App Builder can streamline the development of custom content fragments within Adobe Experience Manager as a cloud service. We aim to guide you through setting up a local development environment, creating a project, and developing a custom button in the action bar. By following the below-mentioned steps, you’ll learn how to leverage App Builder’s intuitive tools to efficiently customize content fragments, ensuring a smoother and more effective content management process.
Step 1. Create an Adobe IO app builder project from the Adobe developer console. do check if you have the option to create a project from the existing template there only you will see the option to create a project using App Builder.
Step 2. After creating the project from the App Builder setup the local App Builder to develop further extensions. Below are the commands you can use to create an extension project boilerplate to develop the custom extension further.
- Open the terminal
- Check If you already have AIO CLI on your machine, you can find out the version with the following command.
npm show @adobe/aio-cli version
- If not then click on this link to set up AIO CLI on your Machine.
- After the AIO setup is done then we need to create an extension project boilerplate to develop the custom extension further.
Step 3. Commands used to create the extension boilerplate.
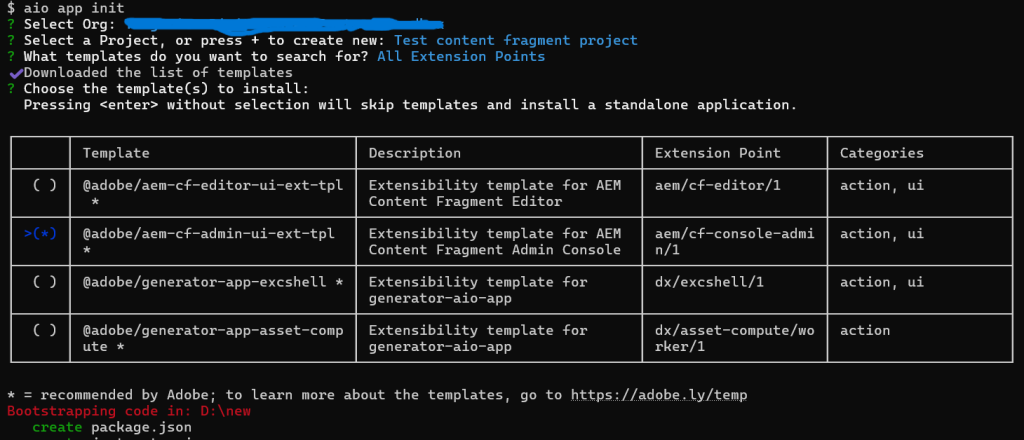
aio app init
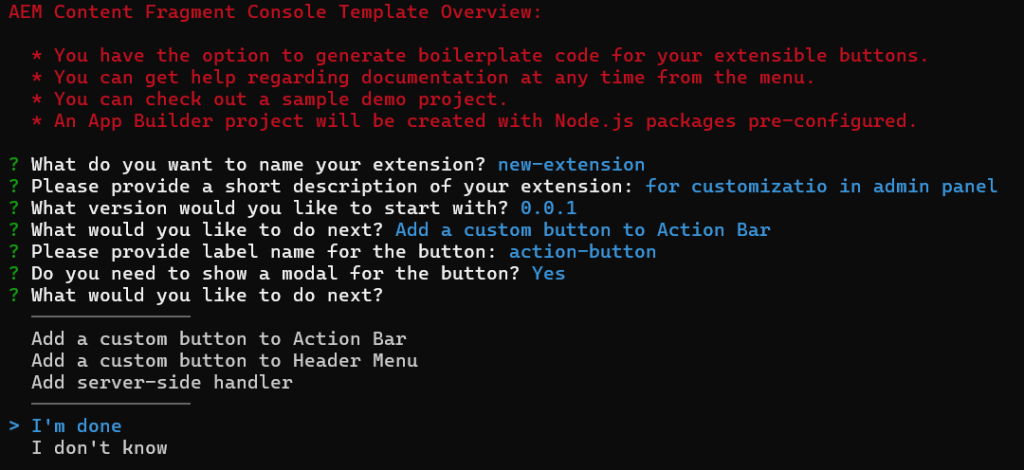
After this command, you will be prompted with options to choose from and select those based on what you want to create or achieve with the app extension.

aio app init

aio app init
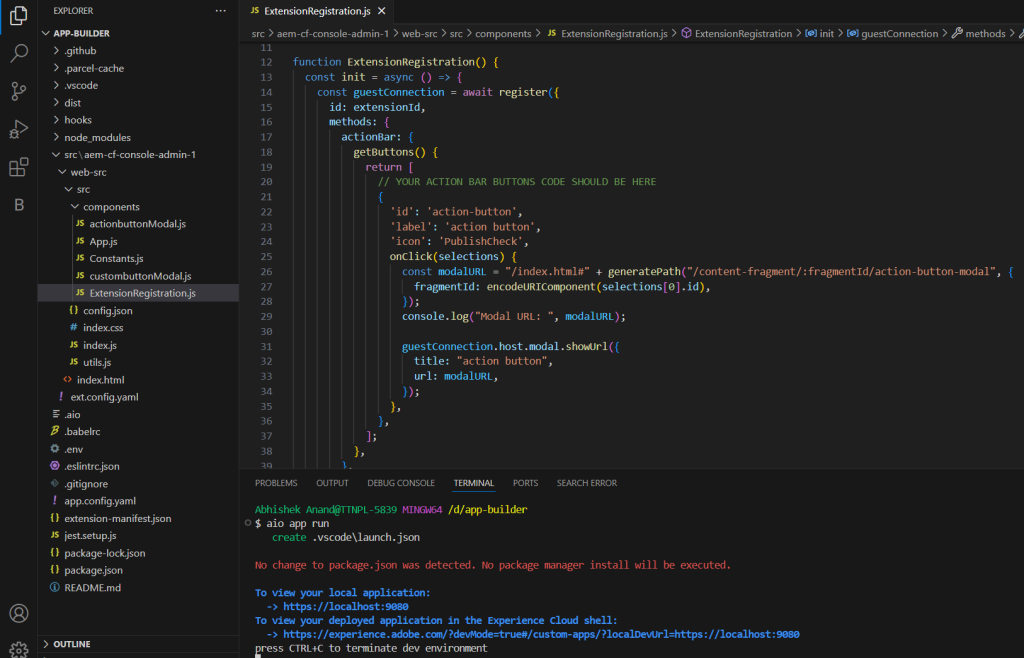
aio app run
this command will start a local development environment where you can easily make changes to the extension and see what you developed according to the requirements before pushing it to production.

aio app run
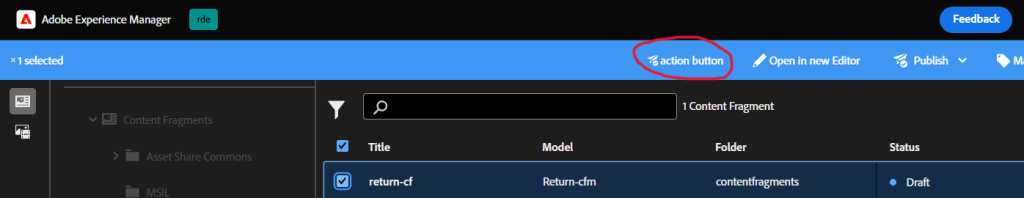
In this project, we added a custom action button in the action bar of the new content fragment admin editor which after deploying can be seen in the screenshot below.

custom action button
Conclusion
In conclusion, Adobe AEM App Builder revolutionizes content management by simplifying the customization of content fragments within the new editor interface. Following the step-by-step guide, you can set up your development environment, initialize custom extensions, and tailor content fragments to your specific needs.
References
https://developer.adobe.com/uix/docs/services/aem-cf-editor/api/
https://developer.adobe.com/app-builder/docs/getting_started/first_app/
https://developer.adobe.com/uix/docs/getting-started/app-builder/
https://developer.adobe.com/app-builder/docs/overview/getting_access/
https://developer.adobe.com/uix/docs/services/aem-cf-console-admin/extension-development/

