Angular Authentication Guards
What are Authentication Guards?
Authentication Guards are used to protect routes and control access based on user authentication status. They intercept route navigation request and ensures that only authorized users can access certain parts of an application. This feature is used for authentication, authorization and role based access control(RBAC).
Implementing Authentication Guards:-
CanActivate Guard determines if a route can be activated or not. It’s used to prevent unauthorized access to certain routes based on the user’s authentication state. If the guard returns true, navigation is allowed. Otherwise, the user is redirected to the default route.
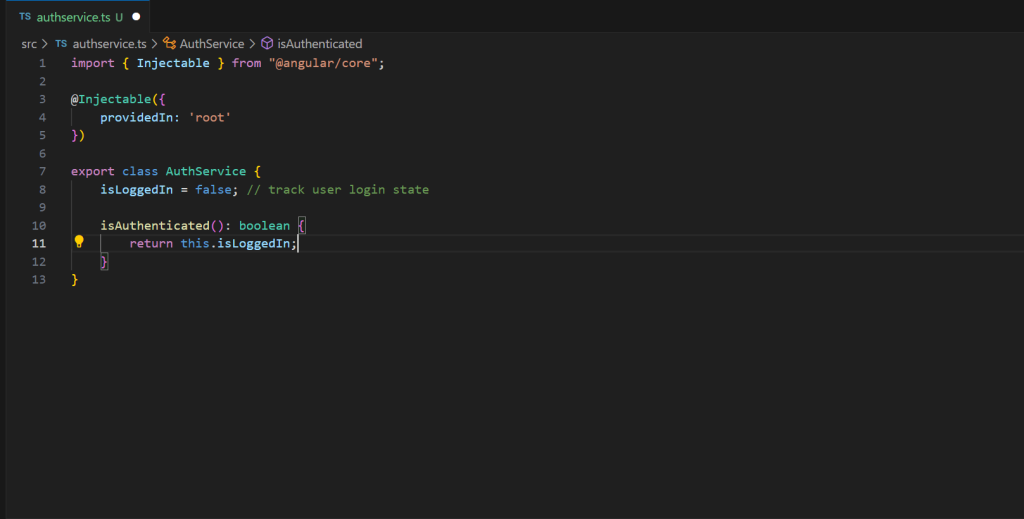
- Create an Authentication Service: First, create an AuthService that manages the user authentication state by checking if the user is logged in or not.

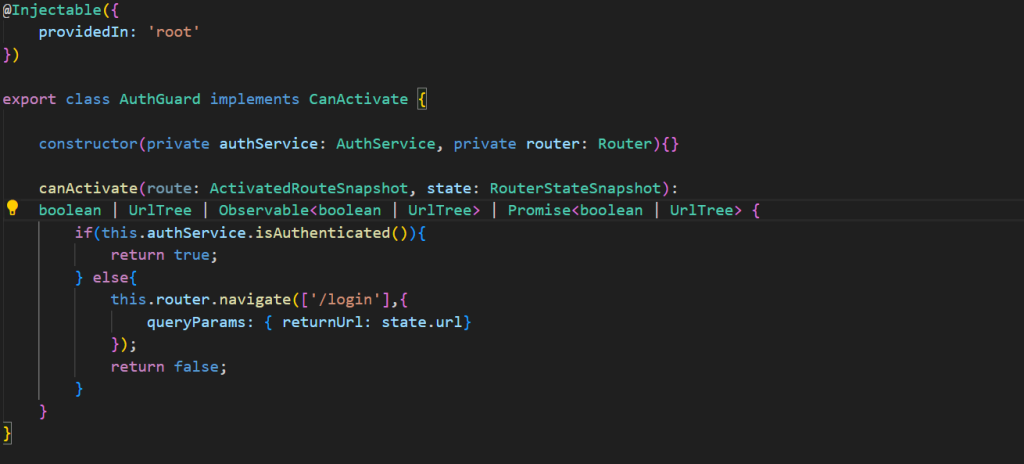
- Implementing CanActivate Guard:- Create an AuthGuard that implements CanActivate to protect routes based on authentication status.

Apply Guards Routes:-
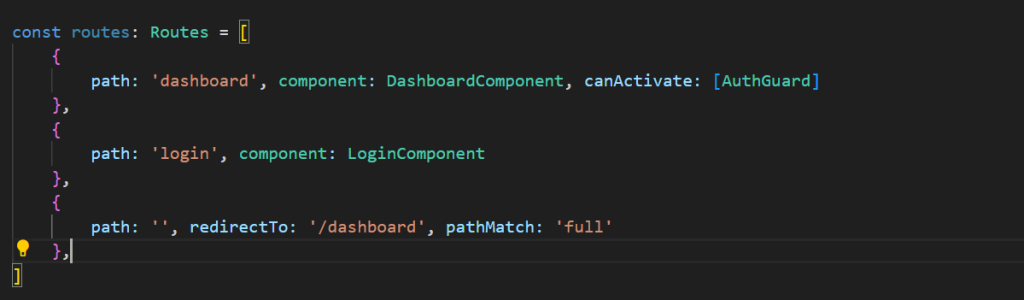
Apply guards to routes using the canActivate property in the routing configuration.

Conclusion:-
Authentication guards are powerful tools for implementing secure navigation and controlling access to routes based on user authentication. By using guards, you can enhance the security and usability of your Angular Application.



