Major Updates in React Native 0.76: A Step Toward Next-Level Performance 🚀
React Native 0.76 marks a significant milestone in mobile app development, bringing robust enhancements that improve performance, developer experience, and styling flexibility. This update includes a major architectural shift, faster builds, unified DevTools, enhanced styling, and optimized Android app size, setting the foundation for a more powerful and efficient React Native ecosystem. Let’s dive into these exciting changes!

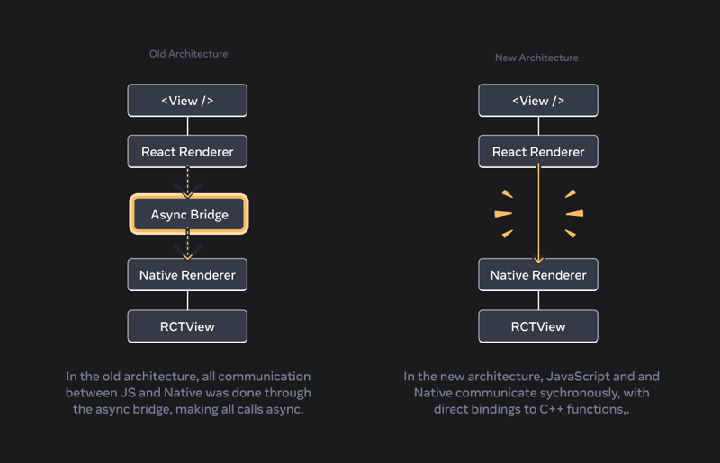
New Architecture Now Default
- What Changed: The new JavaScript Interface (JSI) has officially replaced the old bridge, which historically mediated interactions between JavaScript and native code. With JSI, JavaScript can now communicate directly with native modules without the overhead of data serialization.
- Impact: This direct communication significantly boosts app performance by reducing latency and data processing bottlenecks, making React Native apps more responsive and fluid in their interactions.
- Fallback Option: While JSI is now the default, developers have the option to revert to the old architecture if compatibility issues arise. This can be done by updating the
gradle.propertiesfile (for Android) or running a command (for iOS).
All-New React Native DevTools
- The Problem: The previous setup for debugging in React Native required multiple tools, including Flipper and Hermes, which often led to complex and fragmented debugging experiences.
- Solution: The new React Native DevTools merges these tools into a single, streamlined stack, accessible directly from the Dev menu without any extra setup. This setup provides an integrated experience that allows developers to focus on debugging without worrying about tool configurations.
- Bonus Features: It includes built-in React DevTools, which now support enhanced functionalities such as web breakpoints and deeper inspection capabilities, improving the debugging process significantly for complex apps.
Metro Builds Now 15x Faster
- Update: Metro Resolver’s latest version (v0.80.11) comes with major optimizations to the module-loading process. This update allows Metro to load modules more efficiently, reducing build times substantially.
- Result: With builds now 15 times faster, developers benefit from shorter iteration cycles, leading to quicker feedback and a smoother development process. This improvement is particularly valuable for teams that rely on rapid prototyping and testing.
New Styling Props: boxShadow and filter
New Props: Two new style properties, boxShadow and filter, are now available in React Native:
- boxShadow: Allows developers to add shadows to elements with granular control over position, color, size, and blur, mimicking the familiar web styling capabilities for elevated visuals.
- filter: This property enables various visual effects such as brightness and saturation adjustments, which bring subtle yet powerful styling adjustments that align React Native closer to web standards.
Benefit: These additions bring styling capabilities in React Native closer to CSS standards, offering more flexibility and consistency across platforms and helping developers create visually appealing, modern applications.
Reduced Android App Bundle Size
- Improvement: React Native now bundles C++ libraries into a single
libreactnative.sofile. This consolidation reduces the overall app size by approximately 3.8MB and decreases startup time by around 15ms. - Why It Matters: Smaller APKs lead to faster download and installation times, especially valuable for users in regions with limited internet access. This improvement not only enhances the user experience but also optimizes resource usage, making it easier for users to adopt and engage with your app.
Expo SDK 52 Update
What’s New: The latest Expo SDK 52 (currently in beta) now supports React Native 0.76, allowing Expo users to leverage all the new features introduced in this release. This means developers in the Expo ecosystem can enjoy the benefits of JSI, faster builds, and new styling options without compromising on the convenience Expo provides.
In Summary
React Native 0.76 is a culmination of extensive work, bringing groundbreaking updates that enhance the entire development lifecycle. With a new architecture for improved performance, faster builds, consolidated DevTools, expanded styling capabilities, and optimized app size, this release redefines the potential of mobile app development with React Native. Developers can now build more efficient, visually engaging, and performant applications that offer users a superior experience.
Did you find this post helpful? Share it with a colleague or friend who might benefit from these insights! 🚀
For a More Detailed Overview, Check Out:
Further Resources:
Create natively rendered cross-platform applications faster with React Native capabilities of TO THE NEW! Contact our experts today!

