Understanding JavaScript Output Variability Across Platforms
Introduction
JavaScript is one of the most versatile and widely used programming languages, powering everything from simple web applications to complex server-side systems. However, developers often encounter inconsistencies in how JavaScript behaves across different platforms. This blog will delve into these variances, focusing on output differences you may encounter across browsers, Node.js, and other JavaScript environments.
Different Browsers, Different Outputs
JavaScript is executed in different browsers, each implementing the ECMAScript standard with slight variations. These differences can affect:
DOM Manipulation: Each browser may render the DOM differently, resulting in different outputs when modifying elements.
Event Handling: Event propagation and behavior can vary between browsers, particularly with legacy support.
Example:
document.getElementById('demo').innerHTML = navigator.userAgent;
Depending on the browser (Chrome, Firefox, Safari, etc.), this code may return a different user agent string.
Version Discrepancies
Browsers have varying support for ECMAScript versions. Features from ES6 or later may not be fully supported in older browsers, leading to unexpected behavior.
Example:
let promise = new Promise((resolve, reject) => {
resolve("Success");
});
promise.then((result) => console.log(result));
In an older browser that does not support Promises, the above code will throw an error.
Differences in Global Objects
Node.js and browsers differ significantly in their global objects. In a browser, you might interact with the window object, while Node.js uses global.
Example: console.log(window); // In the browser console.log(global); // In Node.js
V8 vs. SpiderMonkey vs. Chakra
Different platforms utilize various JavaScript engines—V8 (Chrome and Node.js), SpiderMonkey (Firefox), and Chakra (older versions of Edge). These engines can implement JavaScript features with different optimizations, leading to performance discrepancies.
Performance Variability: The same piece of code might execute at different speeds depending on the engine’s optimizations. For instance, the way asynchronous code is handled can differ, impacting overall application performance.
Feature Detection for querySelector
Concept: Browsers might implement certain features differently, or older versions may not support them at all. It’s essential to check for feature availability before using them.
Input:
if (document.querySelector) {
console.log("querySelector is supported!");
// Using querySelector to manipulate DOM
document.body.innerHTML += "<div>New Element</div>";
} else {
console.log("querySelector is NOT supported.");
}
Output:
Modern Browser: querySelector is supported!
Older Browser (e.g., IE8): querySelector is NOT supported.
Block Scope with let
ECMAScript features are not uniformly supported across browsers. For instance, the let and const keywords introduced in ES6 might not function in older browsers.
Example: Block Scope with let
Input:
for (var i = 0; i < 3; i++) {
let blockScoped = i;
console.log(blockScoped); // Should log 0, 1, 2
}
console.log(i); // Should log 3
Output:
Modern Browser: Logs 0, 1, 2, and then 3.
Older Browser: May throw a SyntaxError when using let.
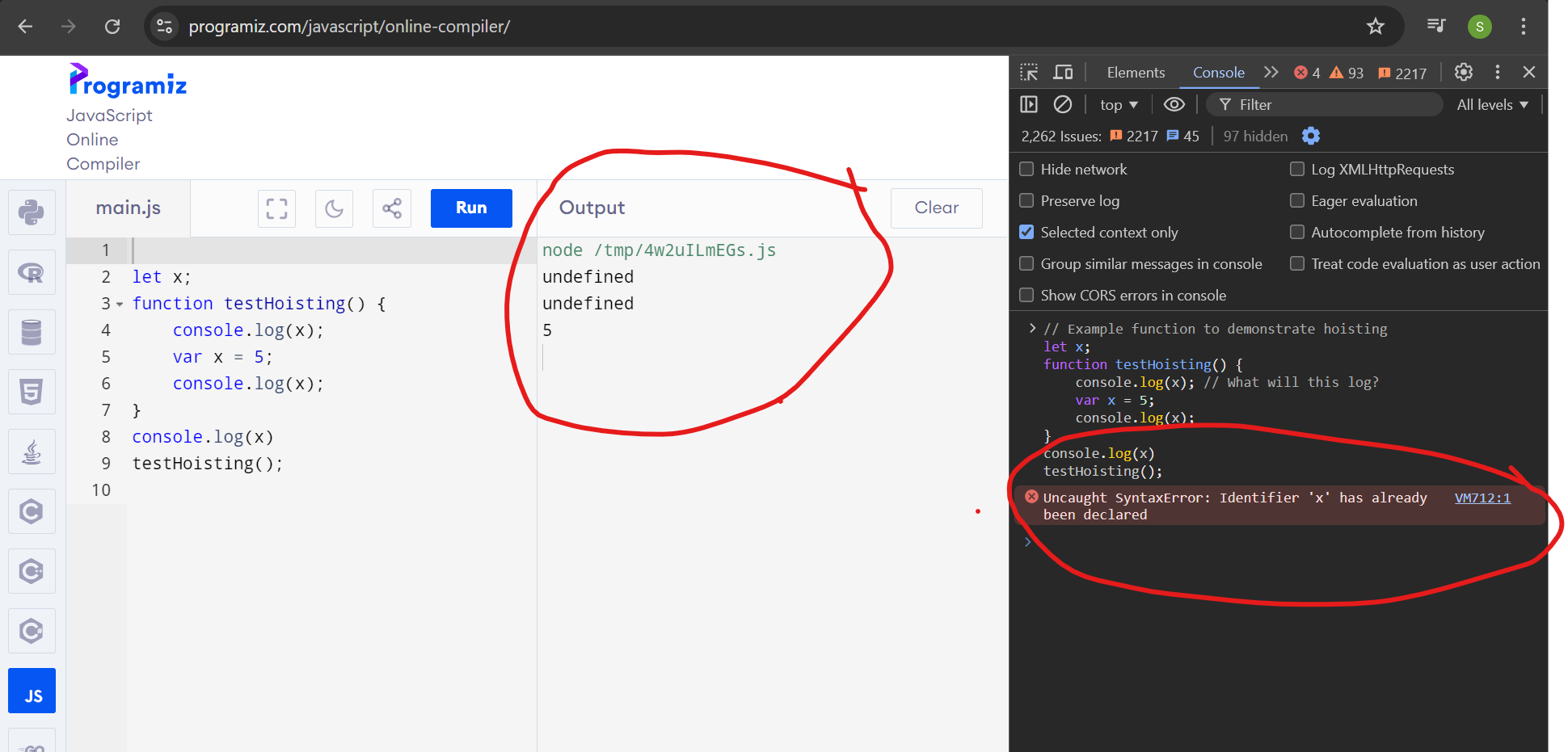
Real-Time Example
let x;
function testHoisting() {
console.log(x);
var x = 5;
console.log(x);
}
console.log(x)
testHoisting();

Explanation
- In the Browser: The var declaration is hoisted to the top of the function scope, but the assignment is not. Therefore, when you log x, it is undefined because the variable has been declared but not yet assigned a value.
- In Other Js: Depending on the version or strict mode settings, it can behave differently and throw a ReferenceError. The Node.js environment may have more stringent rules about variable access before they are initialized.
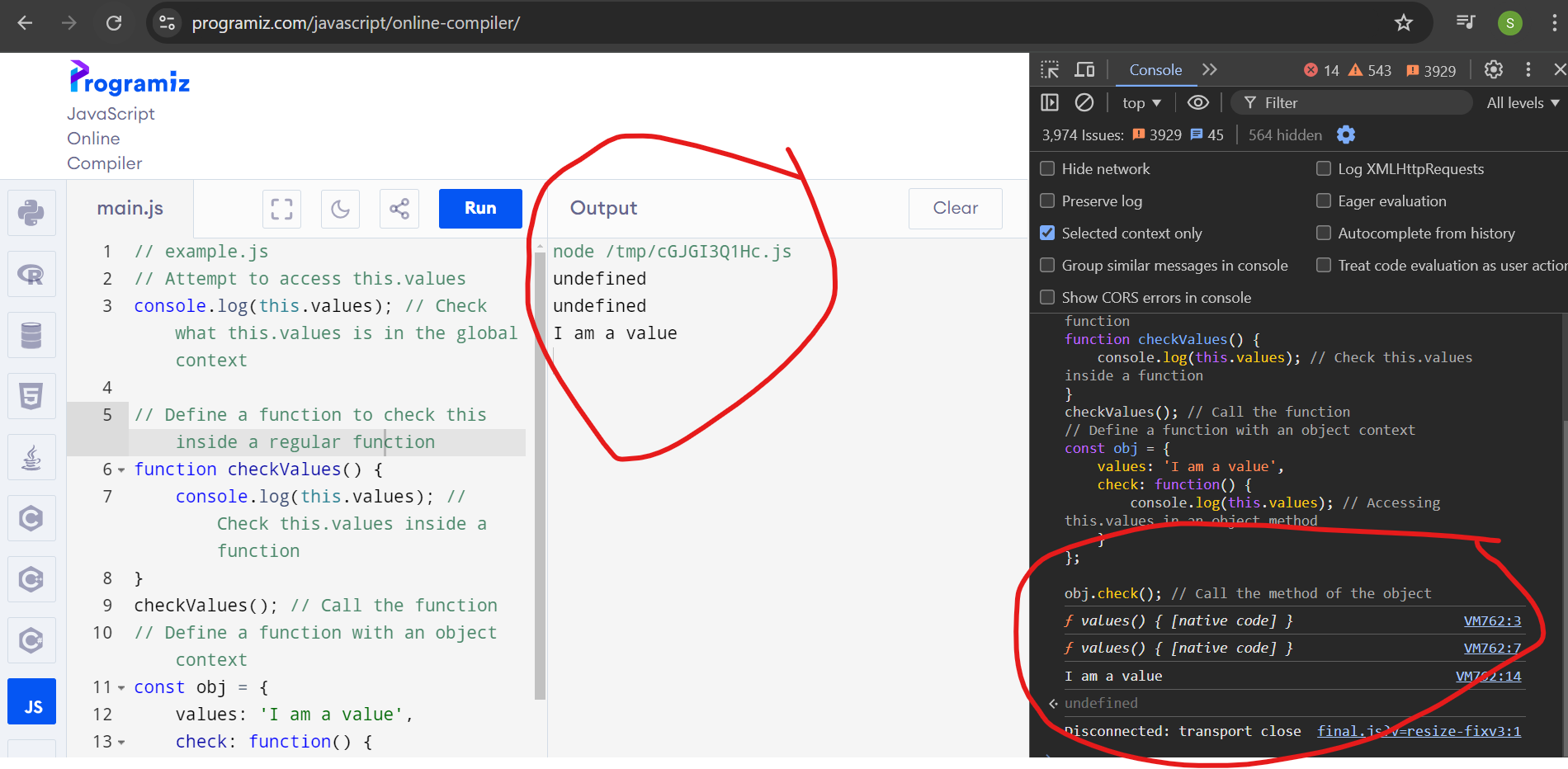
this Keyword behavior

console.log(this.values);
function checkValues() {
console.log(this.values);
}
checkValues();
const obj = {
values: 'I am a value',
check: function() {
console.log(this.values);
}
};
obj.check(); // Call the method of the object
Accessing this.values in the global context behave differently depending on the environment.
In both environments, within a standard function, this does not have a value property unless defined explicitly.
In an object method, this correctly refers to the object, and the values property can be accessed as expected.
Conclusion
By being aware of these platform-specific behaviors and using the right strategies, you can create more robust and reliable JavaScript applications. Happy coding!

