Extending ACS AEM Commons Reporting
ACS AEM Commons Reporting is a collection of reporting tools and utilities designed to enhance the reporting capabilities within AEM. It offers a solid foundation for generating insightful reports, but what if you need to tailor reporting functionalities to meet specific business needs? That’s where extending ACS AEM Commons Reporting comes into play.
Problem Statement
The out-of-the-box report editor column in ACS AEM Commons allows users to redirect to the URL or page when executing the report. However, when downloading the report, there is no column for the URL or page path. To address this, we need to extend its default functionality to include a column with the page path in the downloaded report.

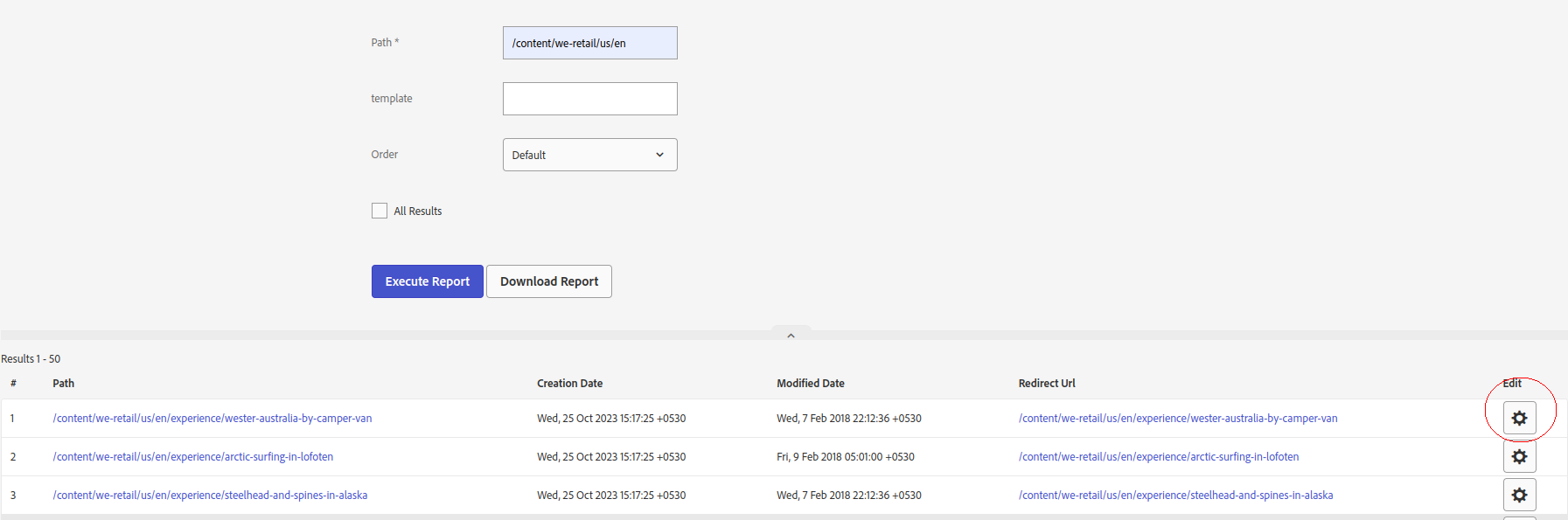
Execute Report
Here, you can see in the image there is no edit column in the downloaded report.

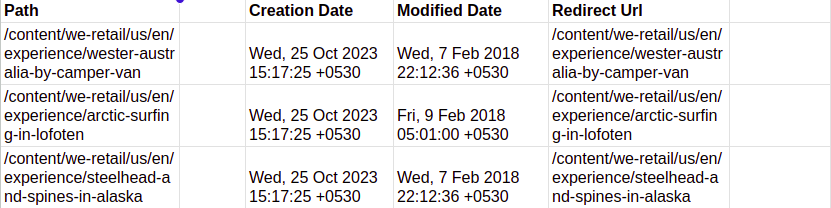
Downloaded Report
For reports to be truly effective and user-friendly, they need to provide direct, clickable links to each page. This limitation persists even in the latest version of ACS AEM Commons.
Solution Approach
Extend the ACS AEM Commons Reports to include the full URL.
Steps to Achieve the Solution
Step 1. Create a Custom Component:
Define the component with
sling:resourceSuperType= "acs-commons/components/utilities/report-builder/columns/editor".
Component XML Configuration:
<?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" jcr:primaryType="cq:Component" jcr:title="Custom Report Builder Editor Column" sling:resourceSuperType="acs-commons/components/utilities/report-builder/columns/editor" componentGroup="ACS Commons - Report Builder Column"/>
Step 2. Configure the Dialog:
Add an exporter to the dialog with the value pointing to the custom model for CSV export. The exporter is responsible for adding the URL column to the CSV file.
Dialog XML Configuration:
<?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" jcr:primaryType="nt:unstructured" jcr:title="Report Editor Column" sling:resourceType="cq/gui/components/authoring/dialog" helpPath="https://adobe-consulting-services.github.io/acs-aem-commons/features/reports"> <content jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/container"> <layout jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"/> <items jcr:primaryType="nt:unstructured"> <column jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/container"> <items jcr:primaryType="nt:unstructured"> <exporter jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/form/hidden" name="./exporter" value="com.mysite.core.models.CustomPathReportCellCSVExporter" /> </items> </column> </items> </content> </jcr:root>
Step 3. Model Creation
We will create our custom model which implements ReportCellCSVExporter and here we will write our custom logic to get a full page Url.
Java Class for Model Implementation:
import com.adobe.acs.commons.reports.api.ReportCellCSVExporter;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.Optional;
import org.apache.sling.models.annotations.injectorspecific.OSGiService;
import org.apache.sling.models.annotations.injectorspecific.ValueMapValue;
import javax.annotation.PostConstruct;
import java.util.Objects;
@Model(adaptables = Resource.class)
public class CustomPathReportCellCSVExporter implements ReportCellCSVExporter {
@ValueMapValue
private String editor;
@ValueMapValue @Optional
private String customEditor;
@PostConstruct
protected void init() {
customEditor = customEditor != null ? customEditor : "";
}
@Override
public String getValue(Object result) {
Resource resource = (Resource) result;
String url = "http://localhost:4502/"
if(Objects.equals(editor, "custom")) {
return url + customEditor + resource.getPath();
}
else{
return url + editor + resource.getPath();
}
}
}
Creating the Report
Navigate to Report Creation
- Go to AEM UI Tools => ACS AEM Commons => Reports.
- Add the title and click on the “Add Report” button.
Add and Edit Report
- Initially, the newly created report will appear in the list.
- Edit the report to configure it.

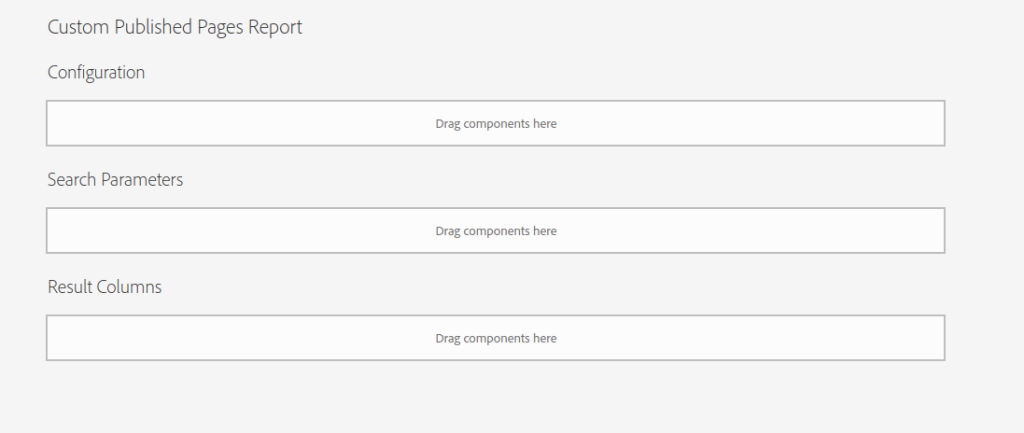
Customized Page Report
Configure Report Details
- Configure the report builder as per your requirements.
- Search Parameters: Set the desired parameters for your report.
- Result Columns: Use your custom component (Custom Report Builder Editor Column) to show the URL.

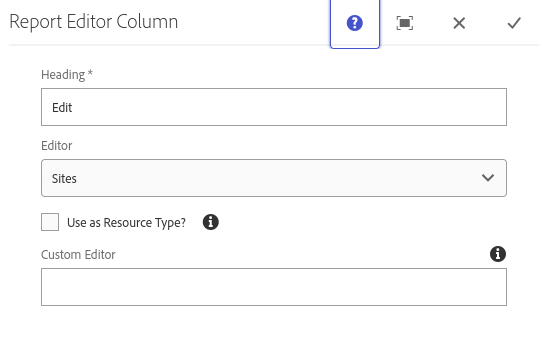
Report Editor Column
Download the Report
- Select the Custom Published Pages Report.
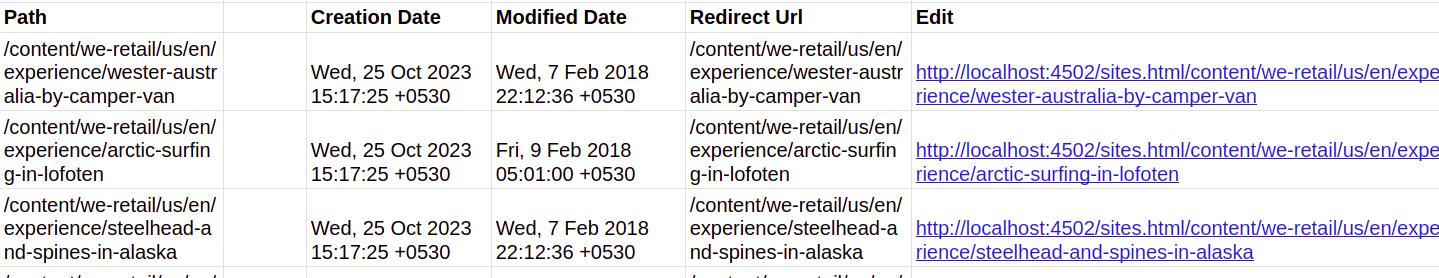
- Download your report now, you will be able to see an Edit column with a complete page URL.
now, you will be able to see an Edit column with a complete page URL.

Download Report
Conclusion
ACS AEM Commons Reporting offers robust tools for AEM users to extract insights and optimize digital experiences. Developers can extend its functionalities for specific business needs, enhancing analytics efforts. This blog outlines steps to leverage ACS AEM Commons Reporting for successful digital initiatives.

