Creating a Custom Calendar View using React Big Calendar
In the dynamic field of web development, presenting schedules and events in an intuitive and user-friendly manner stands as a pivotal requirement. Enter React Big Calendar, a highly acclaimed scheduler component library renowned for its robust solutions. Offering a plethora of customization options, interactivity, and feature-rich functionalities, React Big Calendar empowers users to effortlessly create and manage events with finesse.
While React Big Calendar boasts pre-built views such as month, week, and day, there are instances where a tailored approach is necessary to meet specific use cases. For instance, crafting a custom week view that exclusively showcases weekdays (Monday through Friday) for any given week. In this comprehensive tutorial, we delve into the process of implementing such a bespoke week view using React Big Calendar, equipping developers with the knowledge and skills to cater to diverse user needs effectively.
Setting up:
- Create a React application
- Install react-big-calendar
- Install dayjs
react-big-calendar requires a date localizer. Currently, the library offers built-in localizers compatible with globalize, moment, date-fns, luxon, and dayjs. For the purpose of this demonstration, I’ve opted to use dayjs.
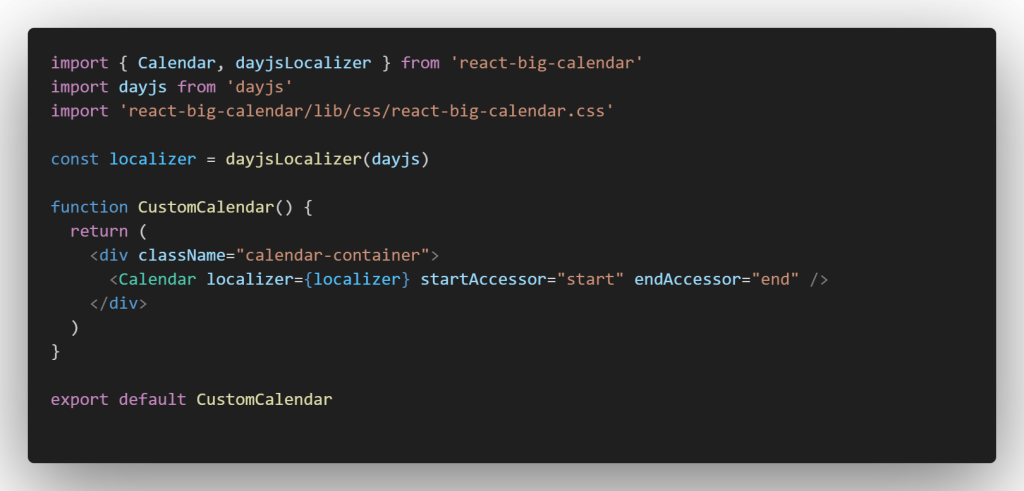
Importing the Calendar component :
- Create the component
- Create the localizer object and pass it as a prop to the RBC Calendar component
- Make sure to import the stylesheet provided in the library as it includes the core styles for the Calendar component
- Also, specify the height and width of the component. (Views might not display as expected if the height is not set for the Calendar)

Calendar component
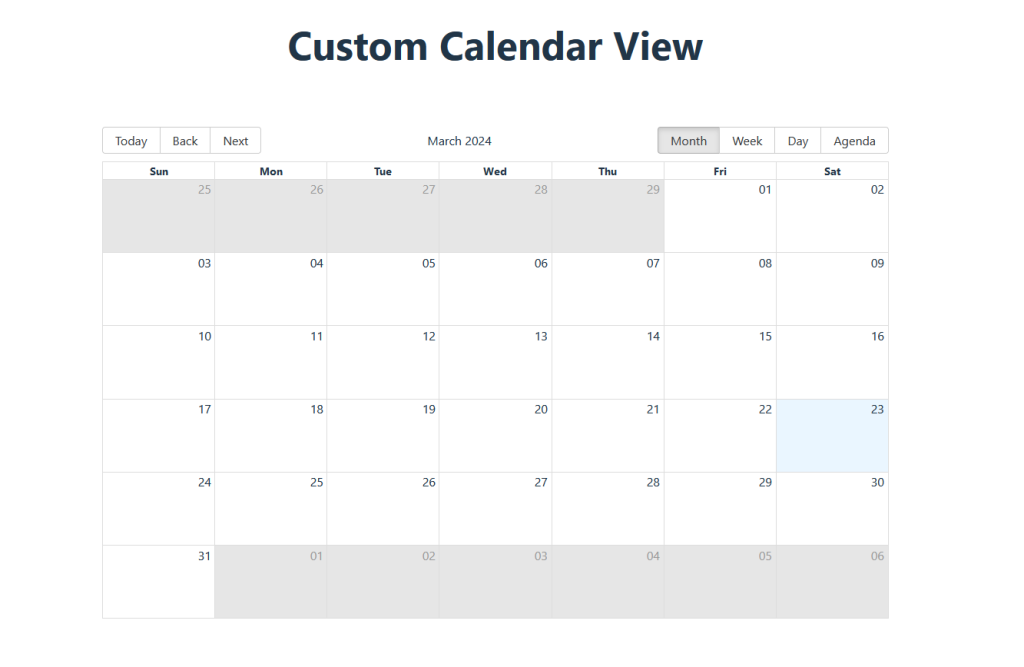
At this point, the calendar should look like this.

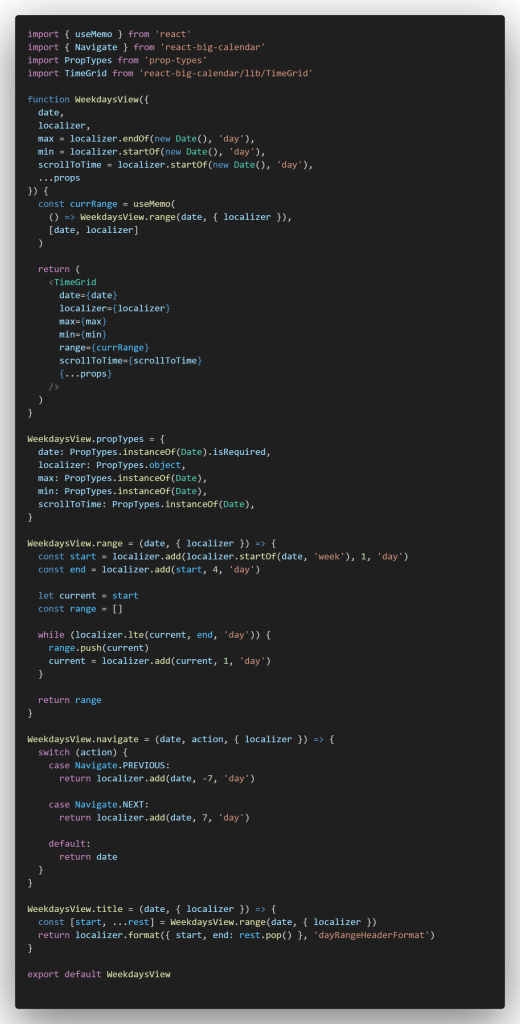
Creating the custom view component :
For the custom view, we will create a ‘WeekdaysView’ component. This view will act like the weekly view but will only show the days Monday through Friday for a week.
This will be a compound component comprising three essential functions.
- range : It calculates the first and last days to be displayed within the view. For any given date, the start date is determined as the first date of the corresponding week, incremented by 1 day, resulting in a Monday, as Sunday is considered the first day of the week. Consequently, the end date is obtained by adding four days to the start date, ensuring it always falls on a Friday.
- navigate : It computes the number of days by which the view should transition when the user clicks on ‘Back’ or ‘Next.’ Since this is a weekly view, the transition involves simply adding or subtracting seven days from the current date.
- title : It formats the current date or date range displayed within the view.

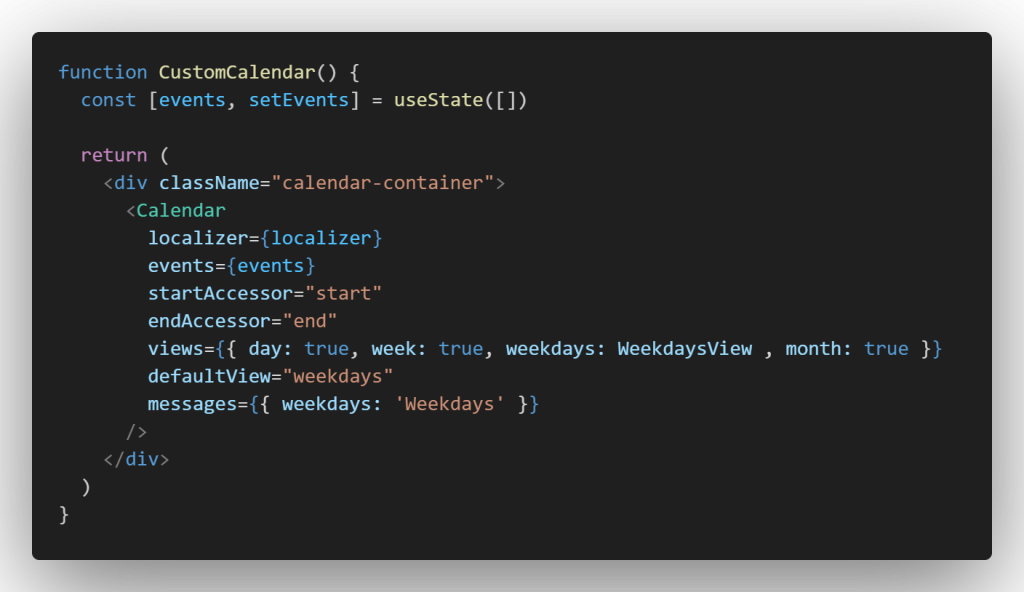
Updating the Calendar component and adding the custom view :
Next, we have to add our custom view to the Calendar. For that, we are passing a few more props to the component:
- view: It determines the views to be displayed in the calendar. Here, we’re passing ‘true’ for day, week, and month, as these are the built-in views. Additionally, we’ve introduced a new view called ‘weekdays’ with our custom view specified as the value.
- messages: The object determines the text for the view. So, we have set the text to ‘Weekdays’ for our weekday view.
- defaultView: It sets the default view that is to be displayed whenever the calendar is rendered.
- events: This is the list of events

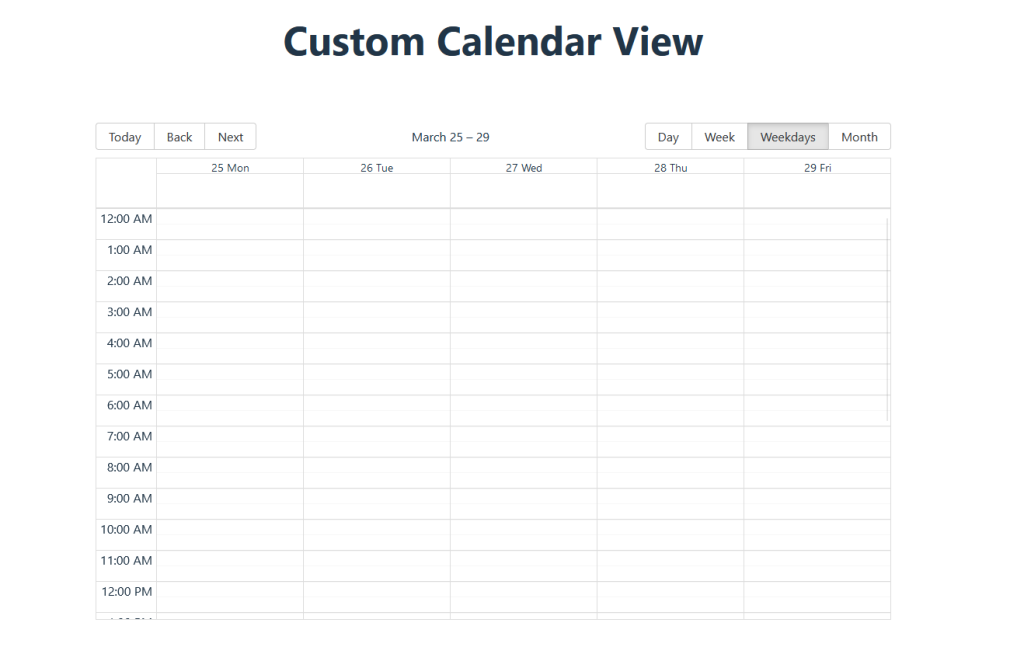
At this point, the calendar should look like this.

Now, in the Weekdays view, only the weekdays will be shown for any week. If the user clicks on ‘Next’ or ‘Back,’ the week will move but the days being displayed will always be Monday through Friday.
You can check the working module and the entire code in the following sandbox link –
https://codesandbox.io/p/sandbox/compassionate-river-q4w748
Overall, React Big Calendar is a powerful and versatile solution for implementing calendar functionality in React applications, offering a rich set of features, customization options, and excellent usability for managing schedules and events. I hope this guide has offered valuable insights into the creation of custom views tailored to specific requirements and will be useful whenever you need to implement the same.

