Part 4 – Web Accessibility: NVDA Screen Reader for effective debugging
This is the second example of the web aria accessibility implementation, where we will fix the issues using the NVDA Screen Reader.
Here, we will get to know whether it will read the webpage or not and check the multiple accessibility errors.
You can download this tool from this link – https://www.nvaccess.org/download/


⇒ Code SNIPPET 2 –
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
ul li {
border: 1px solid #ddd;
margin-top: -1px; /* Prevent double borders */
background-color: #f6f6f6;
padding: 12px;
text-decoration: none;
font-size: 18px;
color: black;
display: block;
position: relative;
}
ul li:hover {
background-color: #eee;
}
ul li a {
color: inherit;
text-decoration: unset;
}
.close {
position: absolute;
right: 32px;
top: 50%;
transform: translateY(-50%);
width: 22px;
height: 22px;
opacity: 0.3;
}
.close:hover {
opacity: 1;
}
.close:before, .close:after {
position: absolute;
left: 10px;
content: ' ';
height: 22px;
width: 2px;
background-color: #333;
}
.close:before {
transform: rotate(45deg);
}
.close:after {
transform: rotate(-45deg);
}
</style>
</head>
<body>
<header></header>
<main>
<div class="container">
<h2>Closable List Items</h2>
<p>Click on the "x" symbol to the right of the list item to close/hide it.</p>
<ul>
<li>Adele<span class="close"></span></li>
<li>Agnes<span class="close"></span></li>
<li>Billy<span class="close"></span></li>
<li>Bob<span class="close"></span></li>
<li>Calvin<span class="close"></span></li>
<li>Christina<span class="close"></span></li>
<li>Cindy<span class="close"></span></li>
</ul>
</div>
</main>
<footer></footer>
<script>
var closebtns = document.getElementsByClassName("close");
var i;
for (i = 0; i < closebtns.length; i++) {
closebtns[i].addEventListener("click", function() {
this.parentElement.style.display = 'none';
});
}
</script>
</body>
</html>
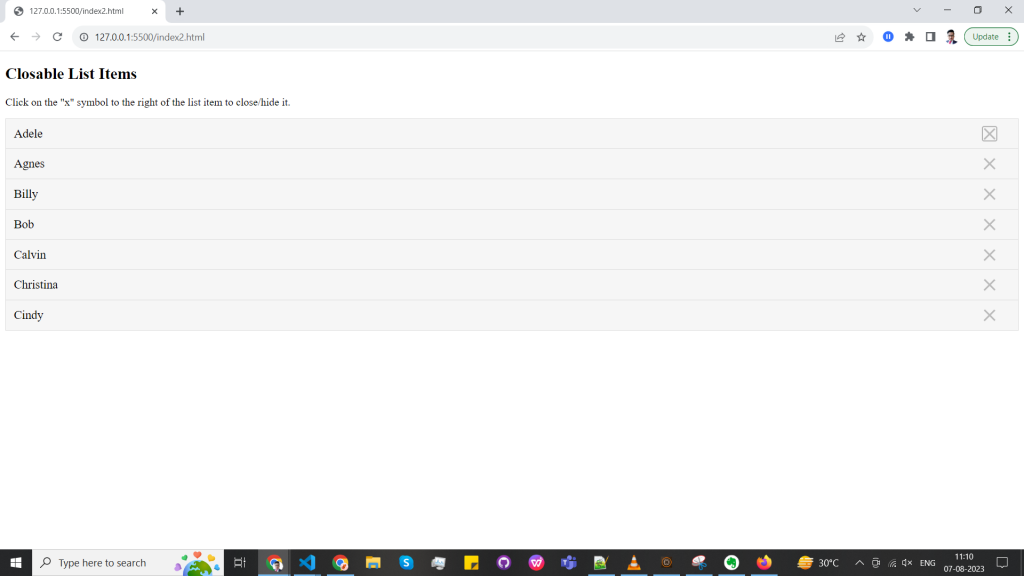
This is the browser view of the above initial code.

While using the keyboard navigation TAB key the page will start to navigate, but here the navigation is not coming on both list items or the close button.
Fix 1 –
Now, to make it work, these are the required changes for list items –
- Adding role to <ul> / <ol> list.
- Adding role to <li>
<ul role="list"> <li role="listitem">Adele</li> <li role="listitem">Agnes<span class="close"></span></li> <li role="listitem">Billy<span class="close"></span></li> <li role="listitem">Bob<span class="close"></span></li> <li role="listitem">Calvin<span class="close"></span></li> <li role="listitem">Christina<span class="close"></span></li> <li role="listitem">Cindy</li> </ul>
Here, by adding these, the NVDA screen reader on page refresh will read this as a list.
Fix 2 –
Now to get the focus on the close button and to describe this button, we have to add the following –
- role in describing the HTML tag
- tabindex to get the focus on the close button
- aria-label to describe the button
Here, the final code will look like this –
<ul role="list"> <li role="listitem">Adele<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> <li role="listitem">Agnes<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> <li role="listitem">Billy<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> <li role="listitem">Bob<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> <li role="listitem">Calvin<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> <li role="listitem">Christina<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> <li role="listitem">Cindy<span class="close" tabindex="0" role="button" aria-label="close button" ></span></li> </ul>
After adding this, we will get the focus by keyboard navigation, and on page refresh, it will clearly define the close button so that the user gets to know what it really is.
Also, the button is focused on keyboard navigation, which can easily be closed by pressing the space and enter buttons.
This is the browser view of the final code.

In the next blog, we will look at the checkbox announce state for aria accessibility. There are other implementations in this chain of blogs.

