Part 3 – Web Accessibility: Practical Approaches to Implement accessibility using Axe tool
This is the first example for the web aria accessibility implementation, where we will understand how this Axe Tool works and look at how we can fix these issues.
You can read more about the accessibility implementation from the mdn web docs. But by Installing this Axe Accessibility Linter plugin on the Visual Studio Code, the application will start itself after some time and will show the error messages on the HTML code if there are any, and can implement the accessibility by this tool’s suggestions.

⇒ Code SNIPPET 1 –
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <header></header> <main> <div class="container"> <div class="imageBox"> <img src="${download.iconPath}" class="cta- download__icon-img"> </div> </div> </main> <footer></footer> </body> </html>

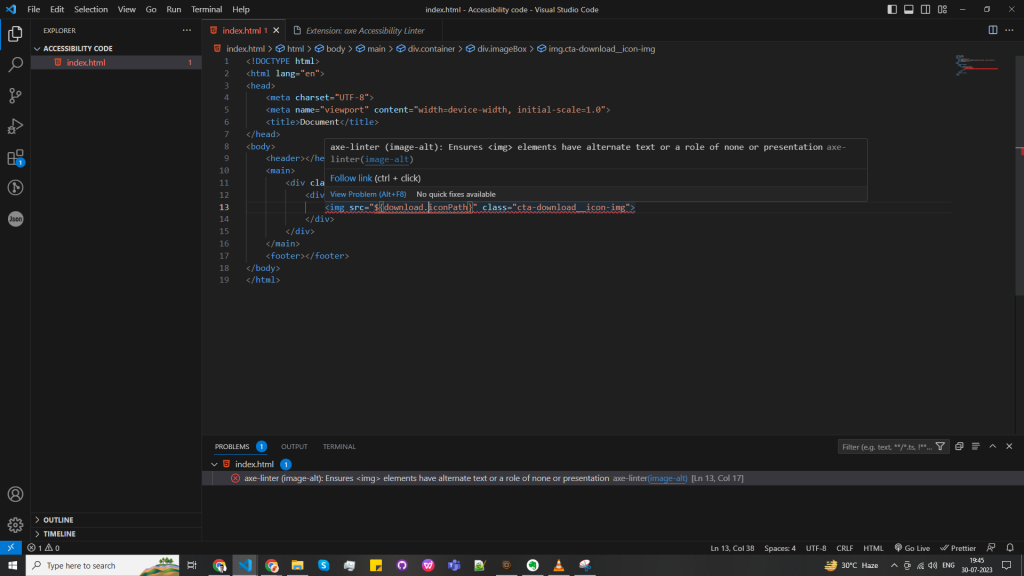
Here, for this simple code, it shows me the error on this <img> tag in the index.html file, as there is nothing on the image that describes it. So after hovering over the <img> tag, it will show the axe-linter error message where you can click the link highlighted in blue as shown in the above image, and it will show you the solution.
Error Code for SNIPPET 1 –
axe-linter (image-alt): Ensures <img> elements have alternate text or a role of none or presentation axe-linter(image-alt)
Fix for SNIPPET 1 –
- #Fix – Add alt attribute.
<img src=”${download.iconPath}” alt=”Download image” class=”cta-download__icon-img”> - #Fix – Using aria-label attribute.
<img src=”${download.iconPath}” aria-label=”download image” class=”cta-download__icon-img”> - #Fix – Using aria-labelledby attribute.
<img src=”${download.iconPath}” aria-labelledby=”download image” class=”cta-download__icon-img”>
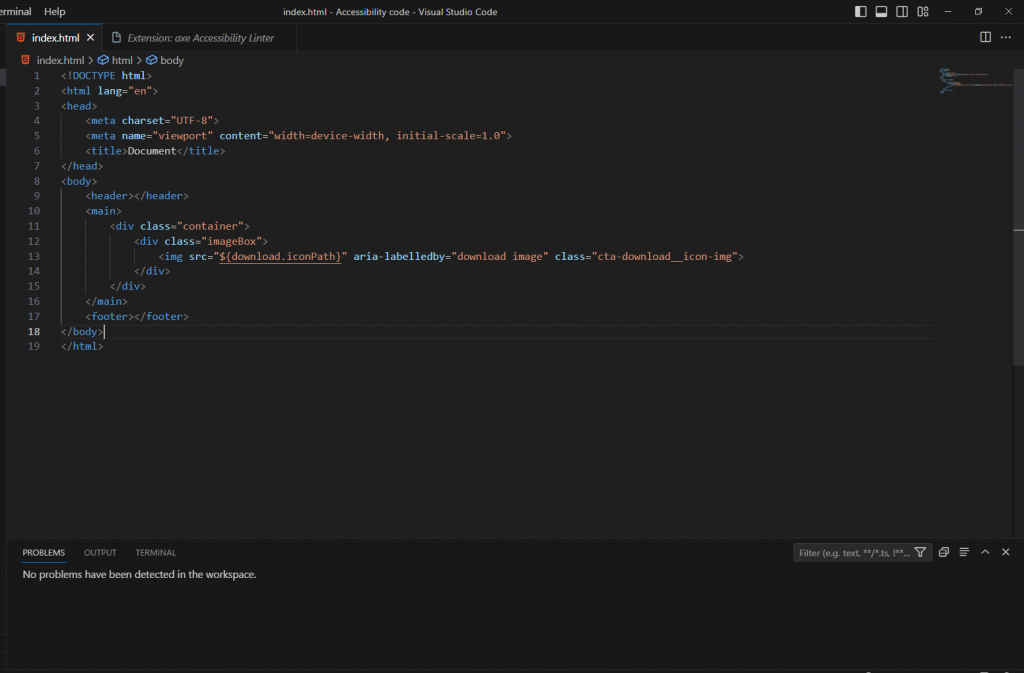
After following any of these above solutions, the axe-linter accessibility plugin will not show the error.

Here, you can see how the code is error-free. There are more implementations in this chain of blogs.
Link to Part 4 – Web Accessibility: NVDA Screen Reader for effective debugging –

