Using strapi-cms to create a collection for form data
Today I am going to write about how we can use Strapi cms to create a collection that can be later used to create forms. In my project, a similar approach has been used to create forms, It helps reduce code and makes an easy-to-use common component.
Strapi is an open-source, Node. js-based, Headless CMS that saves developers a lot of development time while giving them the freedom to use their favorite tools and frameworks.
Strapi also enables content editors to streamline content delivery (text, images, video, etc.) across any device.
Some basic information about Strapi content types :
> Collections: Easily create collection types to repeat the same type of content, like blog posts, products, users, or any content you can think of.
> Single Type: Create one-off pages with unique content structure: homepage, menu, SEO settings.
> Fields: Writing content consists of filling up fields, which are meant to contain specific content (e.g. text, numbers, media, etc.). Easily configure them through the Content-Types Builder.
> Reusable Components: Components are reusable structures you can share between all your content types. Components can be included in any content type, either as a single entry or a list of entries for meta information, links, sections list, or any repeatable content.
> Dynamic Zones: Dynamic Zones is a native feature in Strapi that lets teams build customizable pages on the fly and minimize developers’ time to add new content. It lets your developers build web experiences and have a good night’s sleep without worrying about all the content being seamlessly added by the content managers.
Pre-Requisites
> Make sure to have Node installed on your system.
Strapi Installation
> You can refer to https://docs.strapi.io/developer-docs/latest/setup-deployment-guides/installation/cli.html#preparing-the-installation in case you face any difficulties during the installation.
Creating a Component
> Firstly, let’s create the type of inputs your form can have.
> Let’s make 3 components, an Input field, a Dropdown, and a Button.
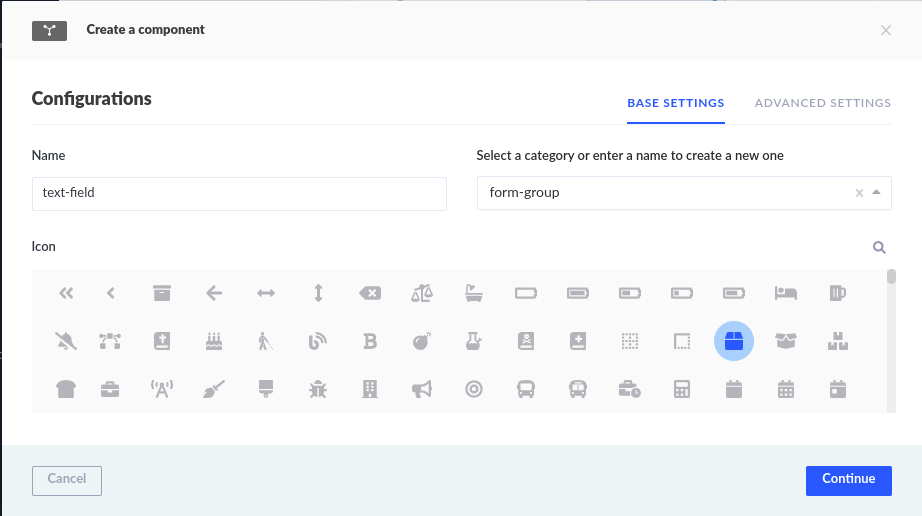
> Click on Create a Component

> Click on continue
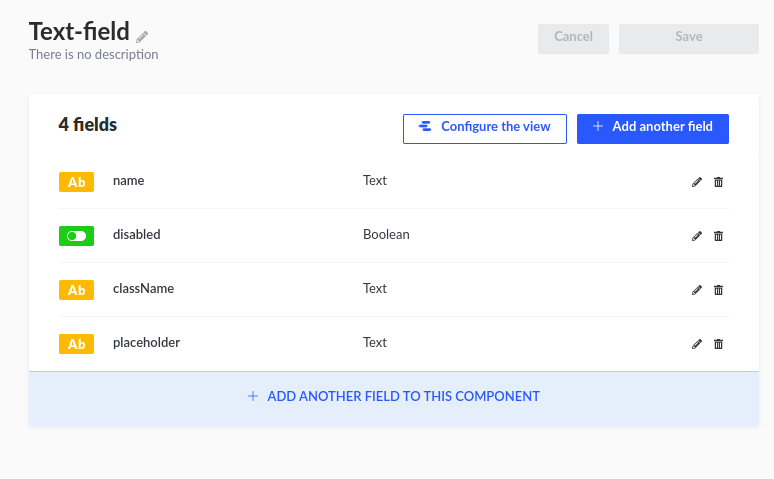
> Add a text field by ‘name’ for your form field.

> Similarly, add additional fields you might need.

> Now Create the other two components for the button and dropdown.
> Add some points regarding validation, eg: Button label length restriction.
Create a Collection
> Just like how we created a component, we will now create a collection type with the name for Form-details, which will have some basic details like name and description.
> Now, we add a dynamic zone to our collection (Dynamic Zones is a new native feature in Strapi that lets teams build reusable content models and minimize the number of changes developers need to make to add new content).

> Select the components text field, button, and dropdown we previously created under form-group.

> Finally, This is what our collection should look like finally:

Adding entries in our Collection
> Go to collection types in the top left section, Select Form Details, and then click on ‘Add new form details
> All the fields we created for our collection should now be available for you to enter.
> Enter all the details.

> Click on ‘Publish’
Make the created collection available to be fetched via API’s
> Go to Settings (bottom-left section)
> Click on Roles
> Select a role
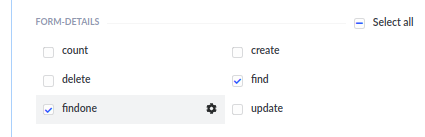
> Now, find your collection type
> Enable find and findOne

> Save your changes.
> In a new tab, go to ‘http://localhost:1337/form-details/1’; you will find your entered details in object format.
> You can also find the get API endpoint on the same page in the right-hand side section.
A look at the strapi data in the browser :

In my next blog, I will use this created collection to create a simple dynamic form using React js.

